Starting from version 2.0, we will be renaming this feature as “Register Custom Font” to provide greater clarity to our users. This change is necessary as we have added the option to register Google Fonts as well.

In this blog post, we’ll walk you through the process of adding your first delightful font family for a more personalized touch to your project. By following these simple steps, you’ll be able to register a font family and customize your fonts in no time.
Step 1: Encounter the Add Font Family Dialog
If you haven’t yet created a font family, you’ll come across a dialog box asking you to add one. Click on “Add Font Family” to proceed.

Step 2: Name the Font Family
Now, you need to input the font family name. Since we’ll be using this particular font for a title, give it a meaningful name like “Title.”

Step 3: Save the Font Family Name
After saving the font family name, you’ll be given the option to choose between a static font face or a variable font. For our purpose, we’ll select the font face option.

Step 4: Add the Font Variants
By default, you’ll only see WOFF2 format, but we’ll explain how to expand your options in a future post. For now, let’s add the Regular (weight of 400) font variant. Name it “Regular WOFF2” and continue with the next steps.

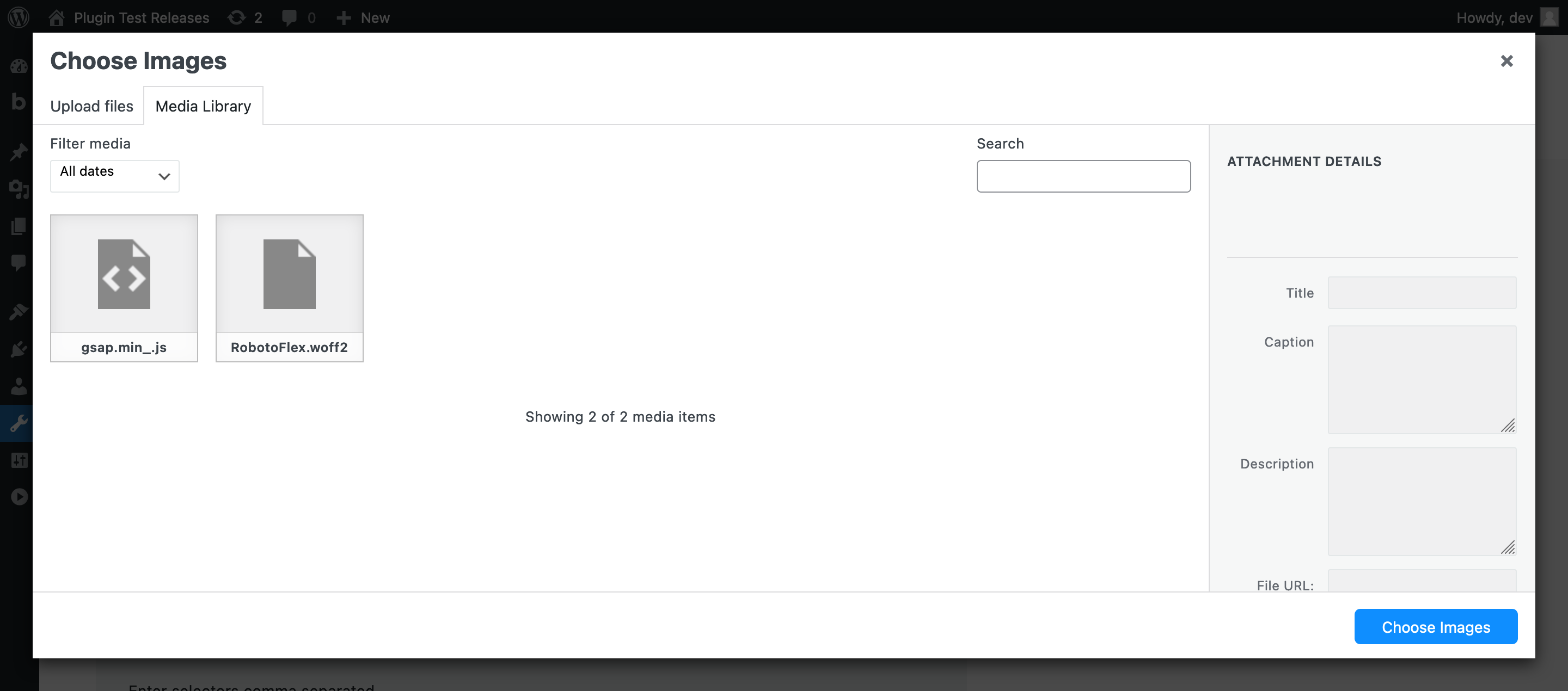
Step 5: Use the WordPress Media Uploader
You’ll notice that you have the default WordPress media uploader at your disposal. This eliminates the need to hassle with FTP applications or plugins. Click “Choose” to proceed.

Step 6: Set Display Options
At this point, you’ll see display options. We’ll dive deeper into these settings in a future lesson, but for now, let’s add another font variant.
Step 7: Add More Font Variants
Now, we’ll add the Regular Italic font variant. Drag and drop multiple files, and then simply choose the one you need. In this case, select the Italic option and mark it as italic.
Step 8: Add the Final Font Variant
Finally, let’s add the Black (weight of 900) font variant. To ensure you have the correct font weight, double-check under the font specification. Name this variant “Black” and proceed.
Step 9: Save Your Font Family
Switch to the correct font, and don’t worry if you need to make updates later. You can easily edit and save your changes by pressing “Edit.” Once you’re satisfied, click “Save,” and you’re done registering your font family!
