
Integrating Custom Fonts in Gutenberg
Integrating custom fonts into your Gutenberg editor is a straightforward process. This guide will show you how to add and use new font families in the Gutenberg editor, even if you’re not using the latest WordPress version. We will also cover the steps to install and activate the necessary Gutenberg plugin.
Step 1: Install and Activate Gutenberg Plugin (If Needed)
If your WordPress installation does not have the latest version, you might not have the typography and font family options integrated into the WordPress core. In this case, you need to install the Gutenberg plugin.
- Go to the ‘Plugins’ section in your WordPress dashboard.
- Search for ‘Gutenberg’.
- Install and activate the Gutenberg plugin.
Step 2: Register Your Font Family in Font Hero
Now, it’s time to register your custom font family in the Font Hero section.
- Navigate to ‘Appearance’ and click on ‘Font Hero’.
- Click on ‘Register Font Family’.
- Give your font family a name.
- Save your changes.
Step 3: Add Font Weights
Next, you will need to add the font weights for your custom font family.
- In the Font Hero section, select the font weights you want to include (e.g., thin, regular, bold).
- If you don’t already have the fonts in the list, click on ‘Select Multiple’, drag and drop the font files, and choose the ones you need.
- Save your changes.
Step 4: Apply Custom Fonts in the Gutenberg Editor
Now that your custom font family is registered, you can apply it to your Gutenberg blocks.
- Open a page or post in the Gutenberg editor.
- Click on the element you want to apply the font family to.
- Under ‘Typography’, click on ‘Font Family’.
- Choose your custom font family from the list.
- Under ‘Appearance’, set the font weight (e.g., light, regular, bold) as needed.
Step 5: Preview and Verify
Lastly, preview your changes to ensure that your custom font family is working correctly on both the front and back ends.
- Preview the page or post to see how the custom font family appears on the front end.
- Double-check that the font family and font weight are correctly applied in the Gutenberg editor.
- Update and save your changes.
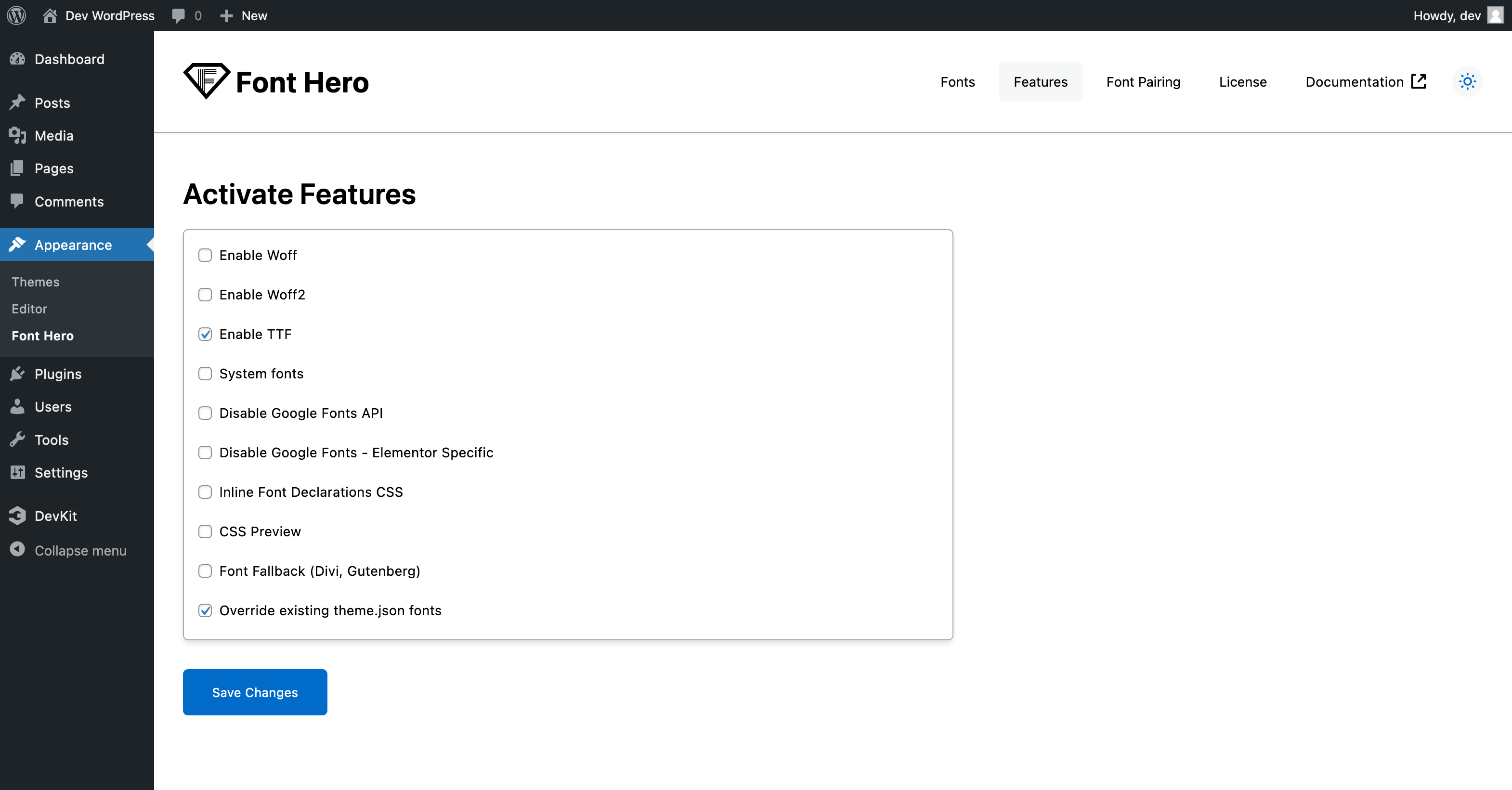
Tip
Under Feature we have added feature to overwrite current Theme.JSON registered fonts. That way instead of looking entire theme fonts list you can only focus on Font Hero registered fonts.
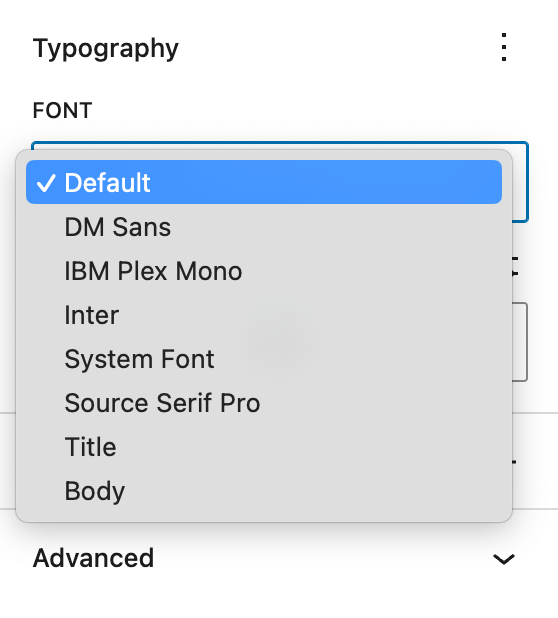
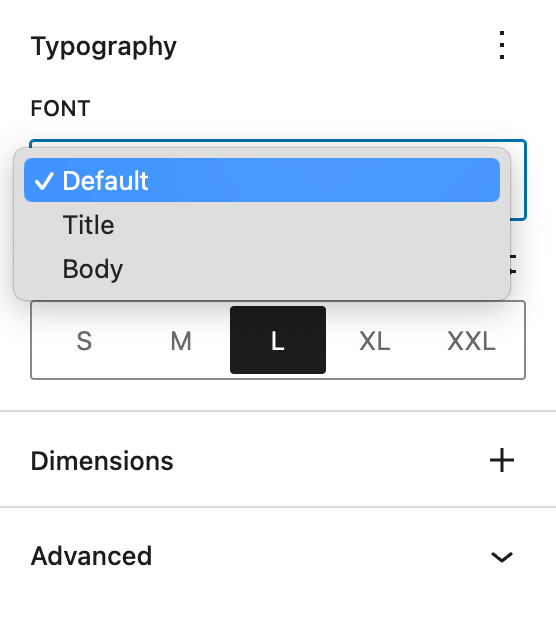
Overwrite Theme Fonts


Before Overwrite

After Overwrite
Conclusion
Integrating custom fonts into the Gutenberg editor is simple and effective. By following these steps, you can enhance your website’s appearance with your desired font families and improve the overall user experience.
