Integrating Custom Fonts in Gutenberg
Integrating custom fonts into GeneratePress & GenerateBlocks is a straightforward process. This guide will show you how to add and use new font families in the them.
Step 1: Register Your Font Family in Font Hero
Firstly Register your custom font family in the Font Hero section.
- Navigate to ‘Appearance’ and click on ‘Font Hero’.
- Add Google / Adobe (typekit) Fonts or add your custom fonts or import ready to use Font Pairs for your Headings, Text and Subheadings from ‘Font Pairing’ tab from top right area.
- Save your changes.
Step 2: Register Custom Fonts in the Customizer Globally

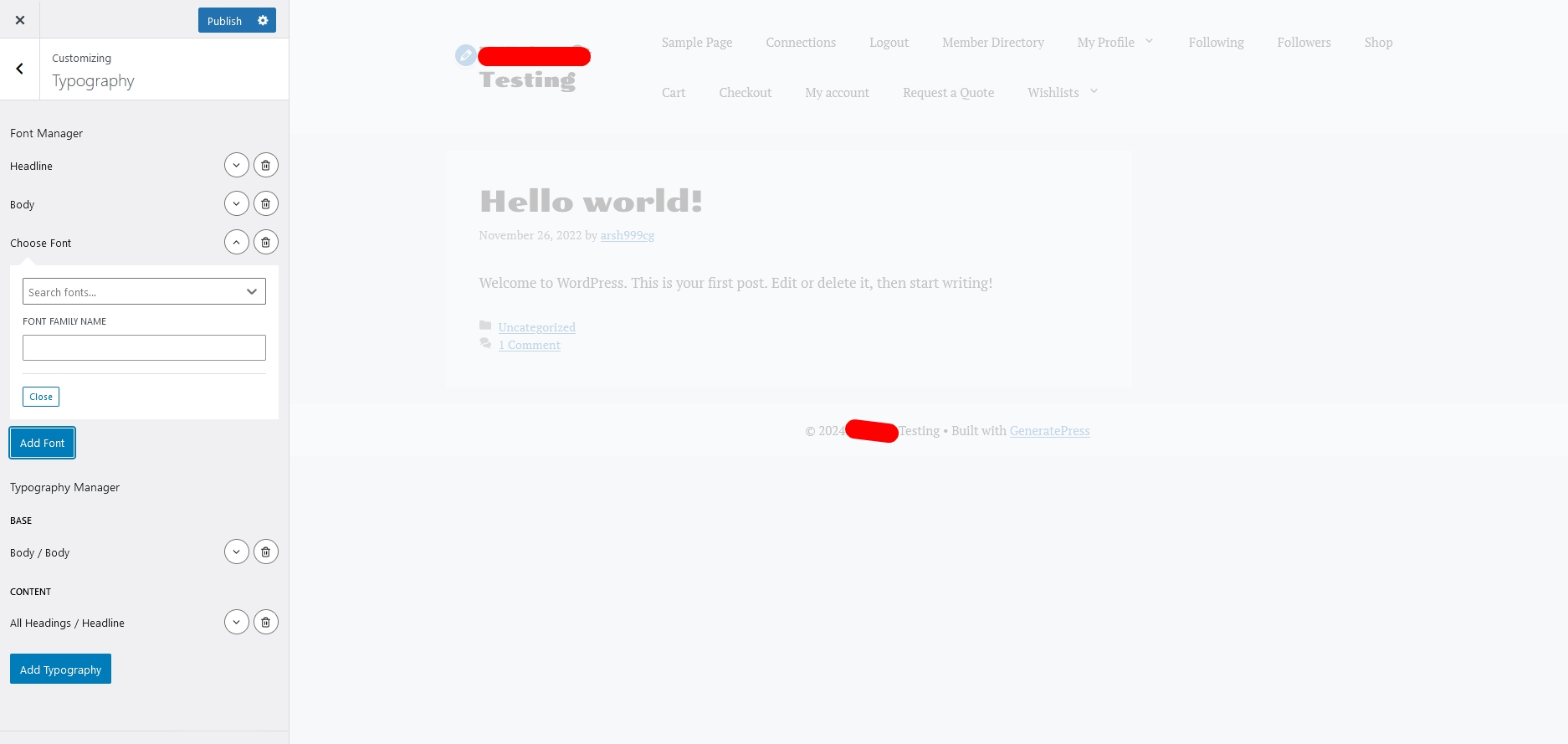
- Open Customizer > Typography.
- Then Click Add Font in Font Manager.
- Just select the font from list and make sure you toggle OFF the Use Google Fonts API. Or if it is a non-google font then you need to type the font family in the Font Family textbox. (see screenshot above).
Note : This is a must step to show fonts in typography manager and blocks. - Then you can set them in the Typography Manager area as global styles, i.e. as I’ve set Body custom font to the Body, and Headline font-family to All headings.
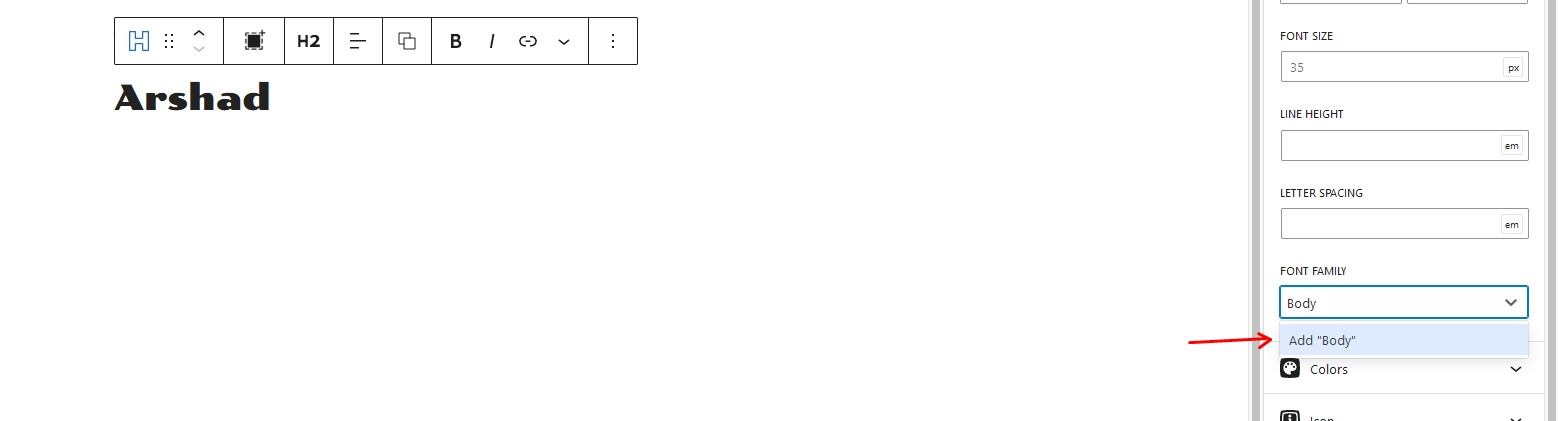
Step 3: Use fonts in Generate Blocks or in Gutenberg editor

- If you add Google fonts then select from the list
- If it is a Custom font (non-google or Adobe Typekit) then you need to type the Font-Family manually and click Add ‘Font-family name’ or press Enter key. (Screenshot above).
