is important in HTML and CSS loading because it directly impacts the visual consistency, performance, user experience, and accessibility of a web page. By carefully managing the order in which fonts are loaded and ensuring timely display of text content, developers can create a seamless and engaging browsing experience for users.

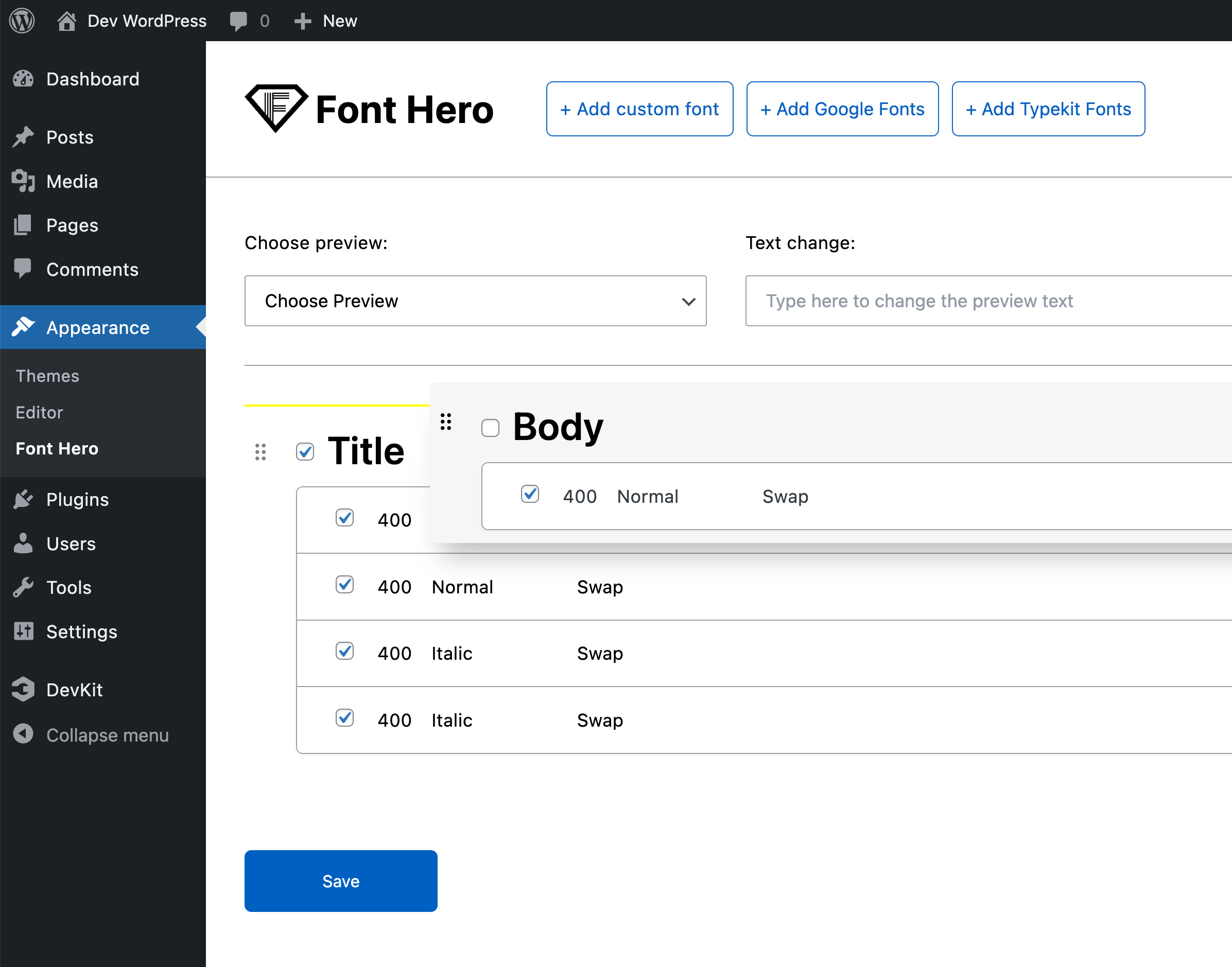
If you change font order it will updated in font loading on the page and also in visual builders when you are selecting Font Family.
Tip
For best practices load Title font family first as that font will have the biggest visual impact for your visitors.