Featured

Nintu
RELIABLE, SCALABLE, CONSISTENT WEB SOLUTIONS.
Well crafted premium design kit for Bricks Builder and Winden.
Free

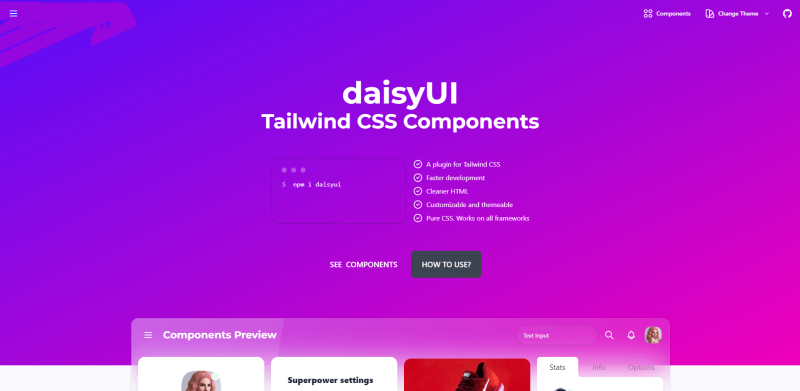
daisyUI
This is quite an interesting addition to this list. You’ll first notice that daisyUI uses a custom – simpler – syntax for its components. In fact, whereas you’d need to write several utilities to style a button with raw Tailwind – daisyUI does it with a single “btn” tag.

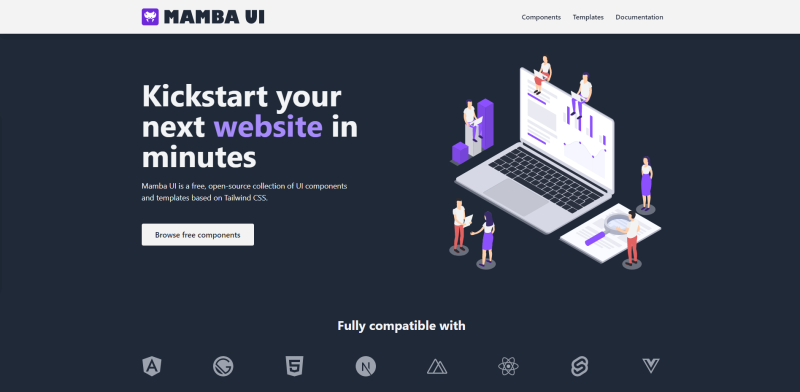
Mamba UI
Mamba UI has over 155 components in more than 40 categories; the documentation has component code for Vue, JSX, and HTML. The project has over 300 stars on GitHub.

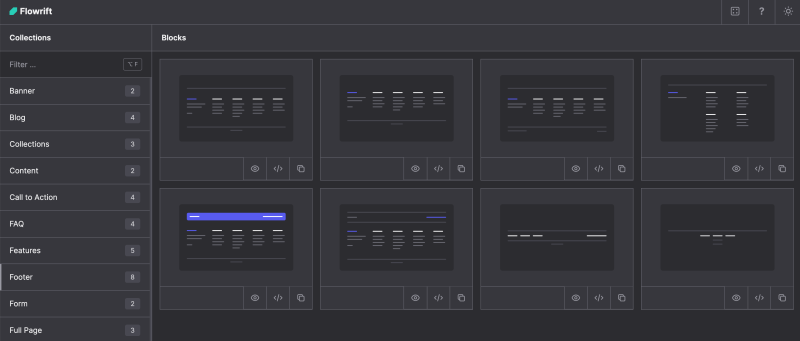
Flowrift
Awesome collection followed by well crafted UI for previewing element and grabbing the code

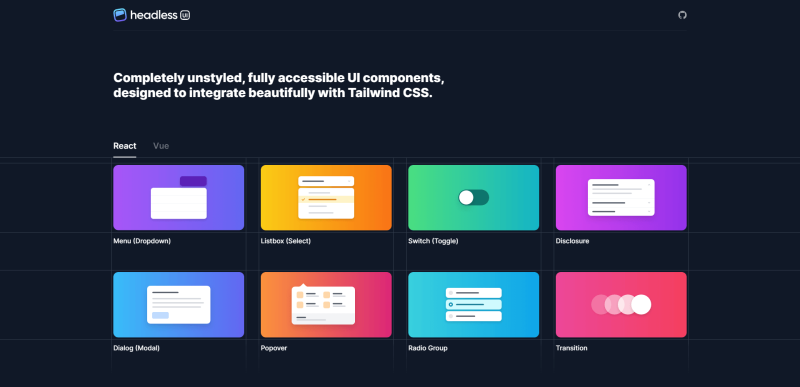
Headless UI
Headless UI has over 10 components (unstyled); the documentation has component code for React & Vue. The project has over 17,300 stars on GitHub and gets around 730,000 weekly downloads on npm.

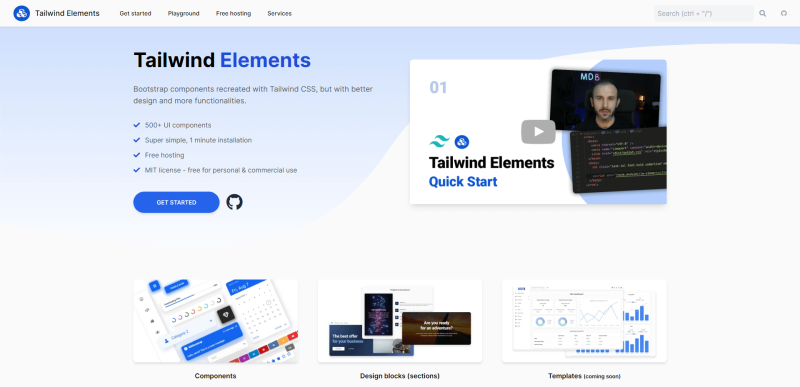
Tailwind Elements
Tailwind Elements has over 500 components (across all categories); the documentation has component code for HTML, with the option to install it as a library. The project has over 9,800 stars on GitHub and gets around 17,000 weekly downloads on npm.

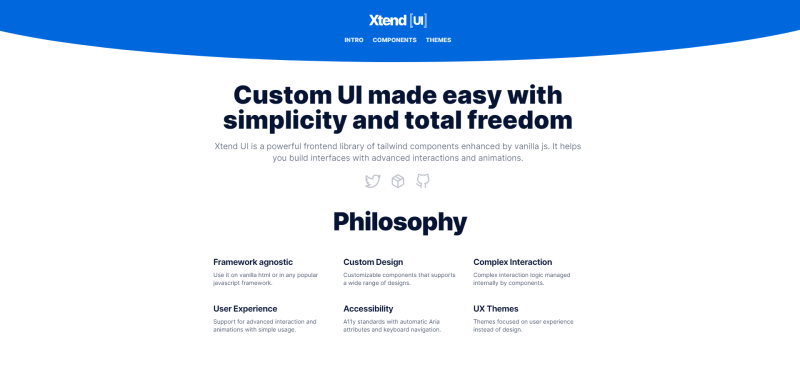
Xtend UI
Xtend UI has over 34 components; the documentation has component code for JSX. The project has over 200 stars on GitHub and gets around 440 weekly downloads on npm.

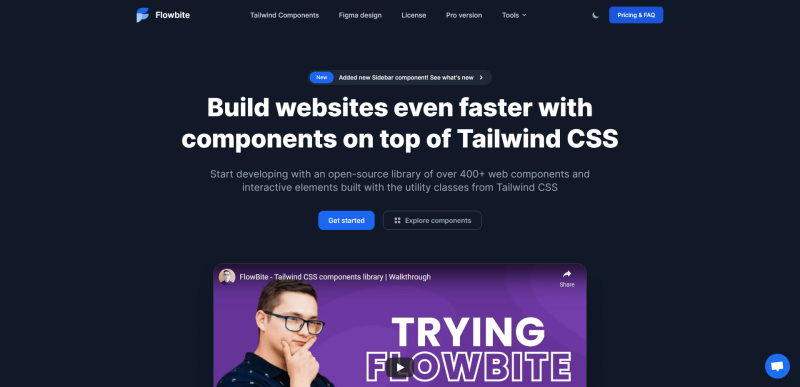
Flowbite
Flowbite has over 450 components; the documentation has component code for HTML with options to install as a library for the most popular frameworks. The project has over 2,800 stars on GitHub and gets around 50,000 weekly downloads on npm.

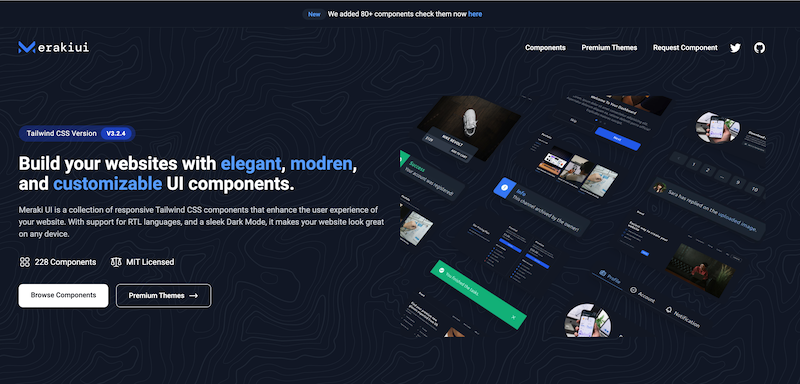
MerakiUI
Meraki UI has over 135 components; the documentation has component code for HTML. The project has over 1,500 stars on GitHub.

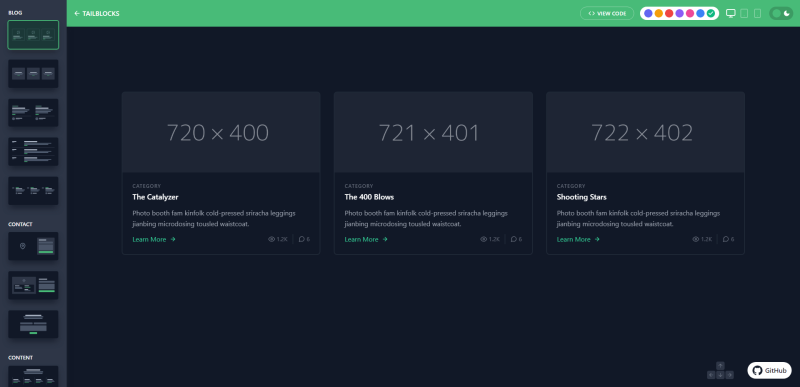
Tailblocks
Tailblocks has over 60 components; the documentation has component code for HTML. The project has over 7,500 stars on GitHub.

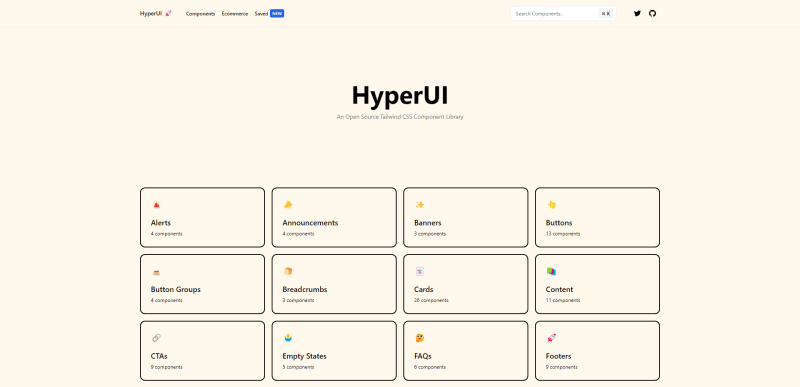
HyperUI
Hyper UI has over 350 components (with hundreds of styles in total); the documentation has component code for HTML. The project has over 3,300 stars on GitHub.

Kimia UI
Kimia UI has over 30 components, not including custom themes; the documentation has component code JSX (compatible with Next, React, Remix, and similar frameworks). The project has over 300 stars on GitHub.

Tailwind Starter Kit
Tailwind Starter Kit has over 120 components; the documentation has component code for HTML, Vue, React, Angular, and vanilla JS. The project has over 5,000 stars on GitHub.

Material Tailwind
Material Tailwind has over 20 components; the documentation has component code for HTML & React. The project has over 1,200 stars on GitHub and gets around 8,100 weekly downloads on npm.

Konsta UI
Konsta UI has over 30 components (mobile only!); the documentation has component code for HTML & React. The project has over 1,300 stars on GitHub and gets around 700 weekly downloads on npm.

Preline
Preline has over 250 components; the documentation has component code for HTML. The project has over 980 stars on GitHub and gets around 2,100 weekly downloads on npm.
Premium

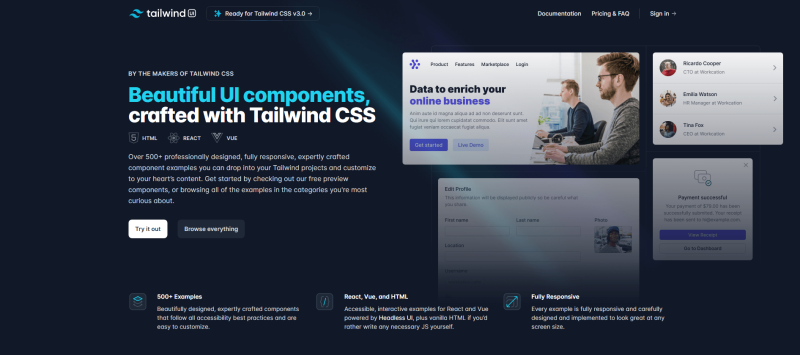
Tailwind-UI
Official Tailwind CSS components library

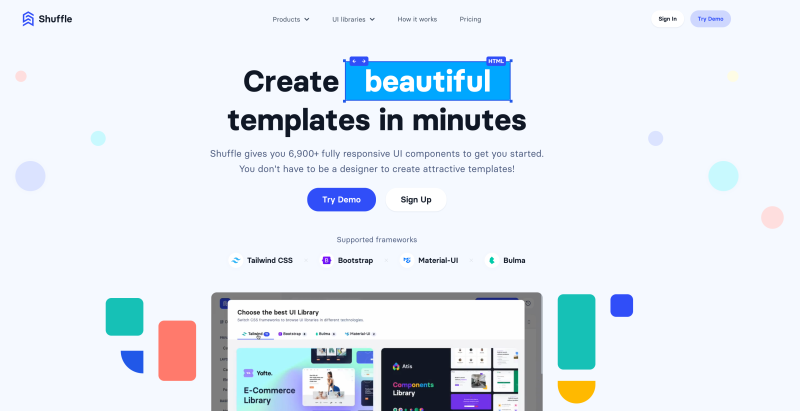
Shuffle
Shuffle gives you 6,900+ fully responsive UI components to get you started. You don’t have to be a designer to create attractive templates!

Tailwind UI Kit
Tailwind UI Kit has over 1,300 components; the documentation has component code for HTML, Vue, Angular, and React.

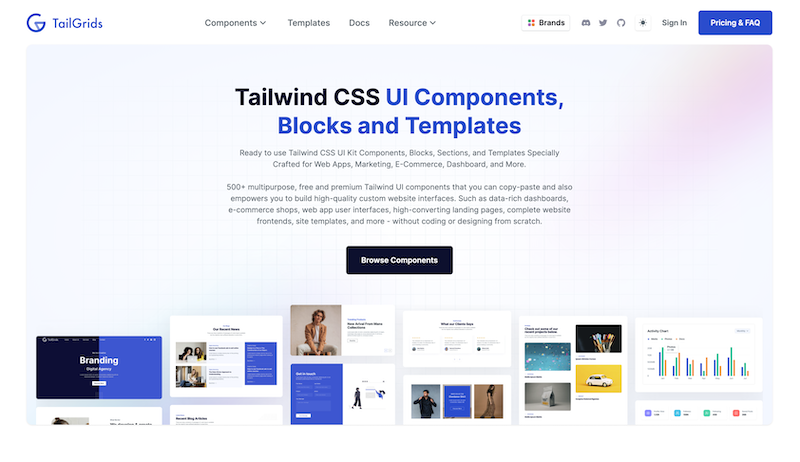
Tailgrids
Ready to use Tailwind CSS UI Kit Components, Blocks, Sections, and Templates Specially Crafted for Web Apps, Marketing, E-Commerce, Dashboard, and More.
500+ multipurpose, free and premium Tailwind UI components that you can copy-paste and also empowers you to build high-quality custom website interfaces. Such as data-rich dashboards, e-commerce shops, web app user interfaces, high-converting landing pages, complete website frontends, site templates, and more – without coding or designing from scratch.
Tailwind is on the rise
What are the next four years for Tailwind going to look like? We know that v3.0 was released recently. This release brought in improvements for performance, and browser integration, among other new features. Is this only the beginning?
If there is one thing we can learn from this framework is that developers aren’t opposed to learning new systems. Sure, the syntax might take a while to truly master. But, the speed at which you can build a fully functional layout is unprecedented.
And given Tailwind’s popularity, it’s super quick to find useful resources in the context of component libraries and individual design elements. As of October 2022, Tailwind CSS gets over 4.2 million weekly downloads on npm. And that’s just for the base library alone.