We have first-class support for Bricks Builder, a powerful page builder for WordPress.
All our builders integrations features are disabled by the default and you need to toggle them on. We are having integrations that you can toggle on several places:
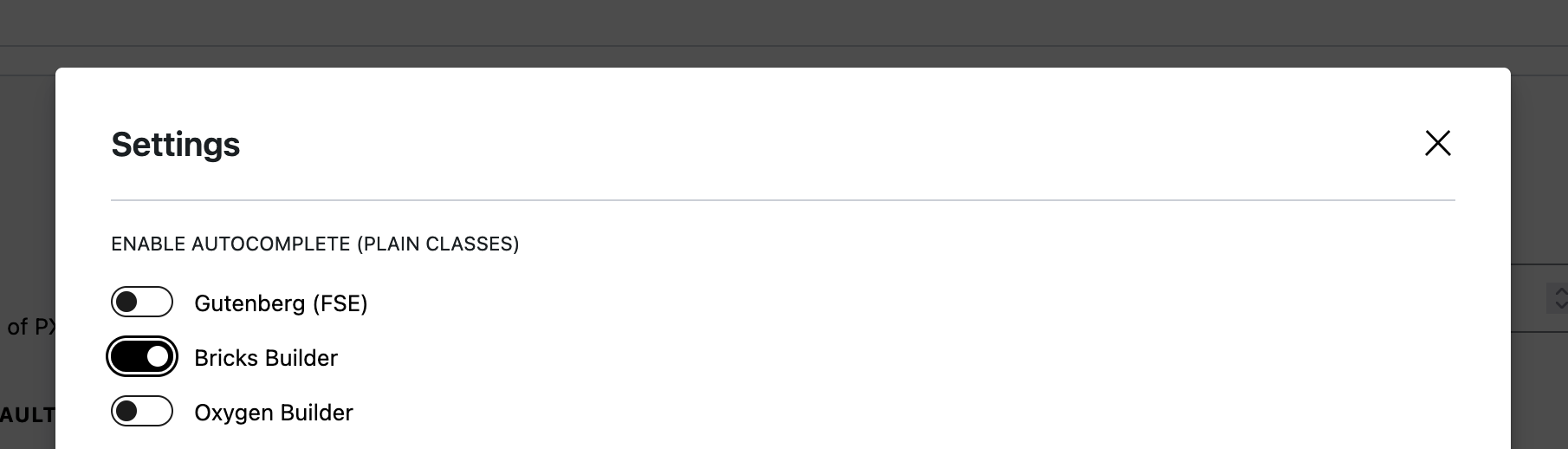
- Plain Classes (Settings)
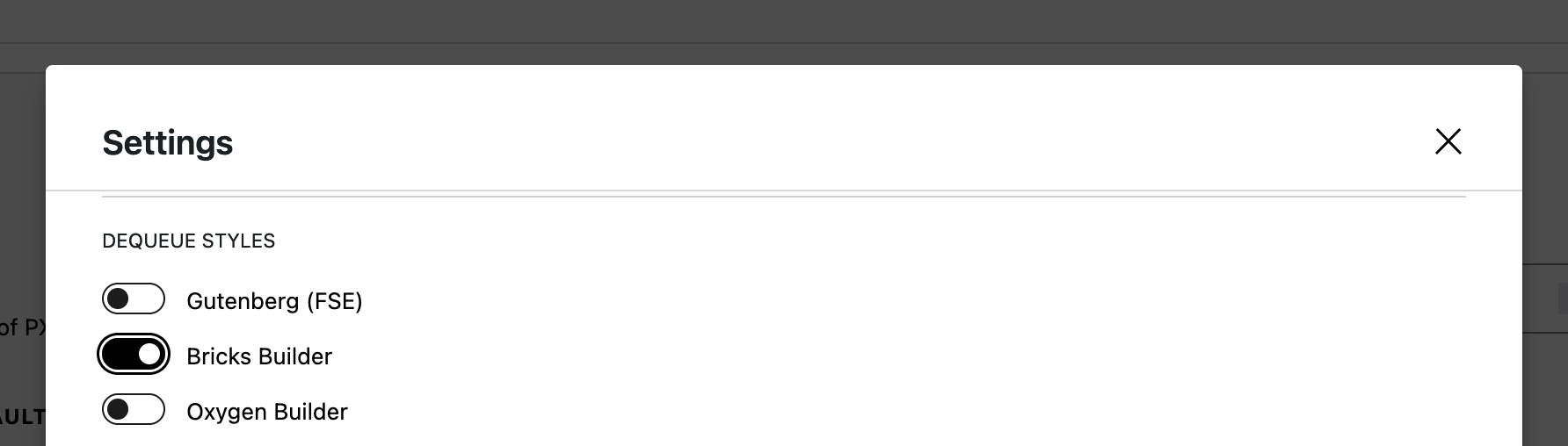
- Dequeue Styles (Settings)
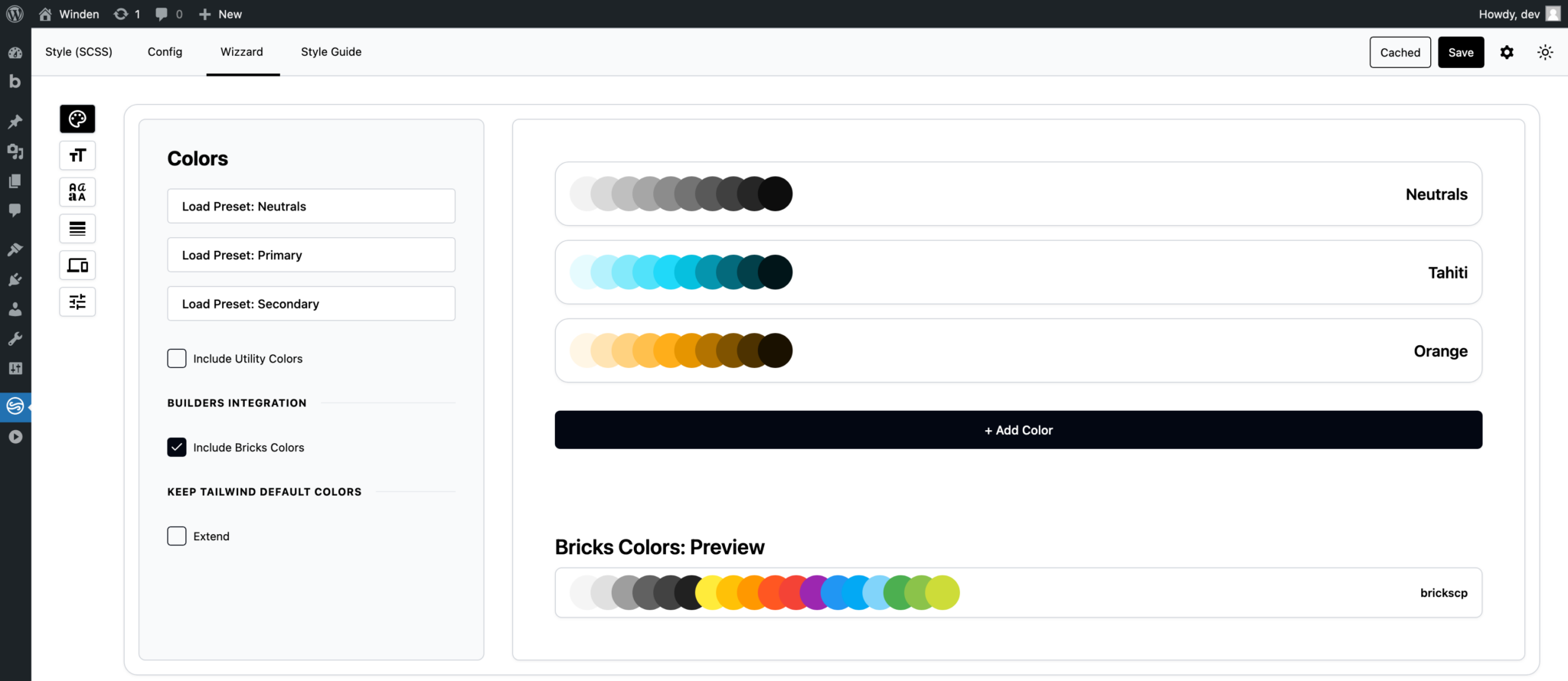
- Colors (Wizard)
- Breakpoints (Wizard)
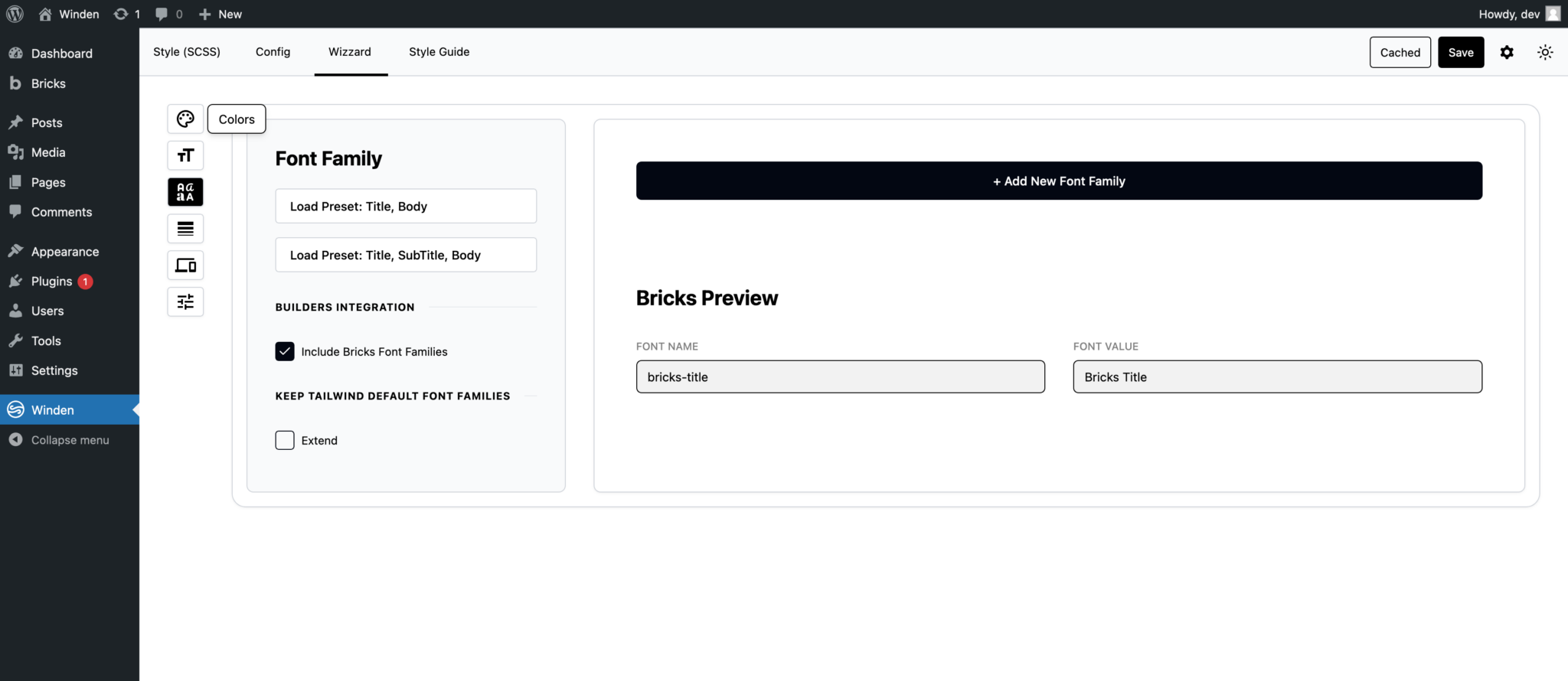
- Font Family (Wizard)
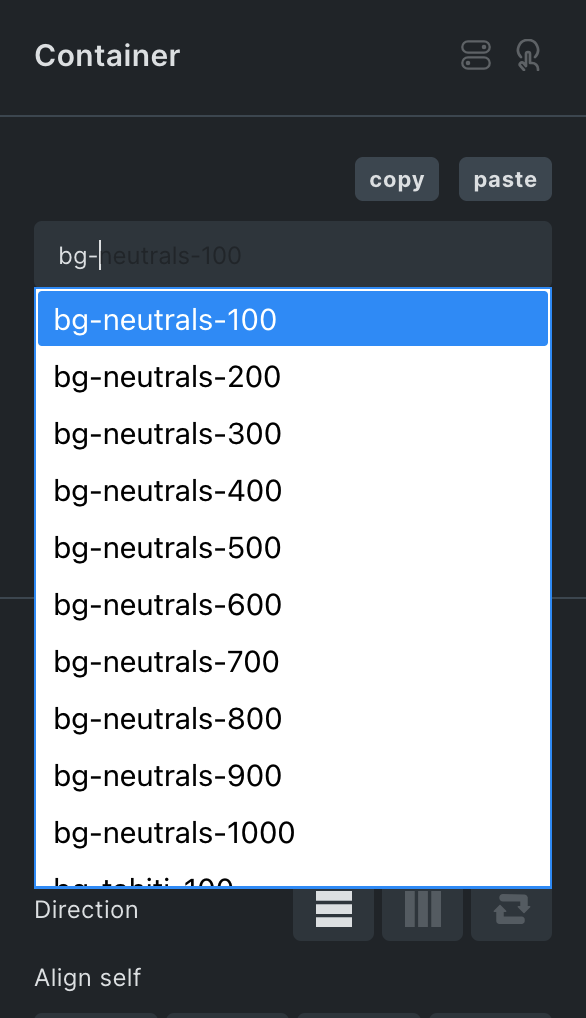
Plain Classes (Autocomplete)

Once enabled you will get autocomplete option with generated classes based on your current config.

Dequeue Styles

Once this is enabled non of the bricks css will be loaded. You will then have only tailind css to style your website.
Colors
Once enabled it will be displayed as preview.

Breakpoints
Once enabled it will be displayed as preview. Also if you change direction of the breakpoints inside bricks we will fetch those settings as well and make it mobile or desktop first.

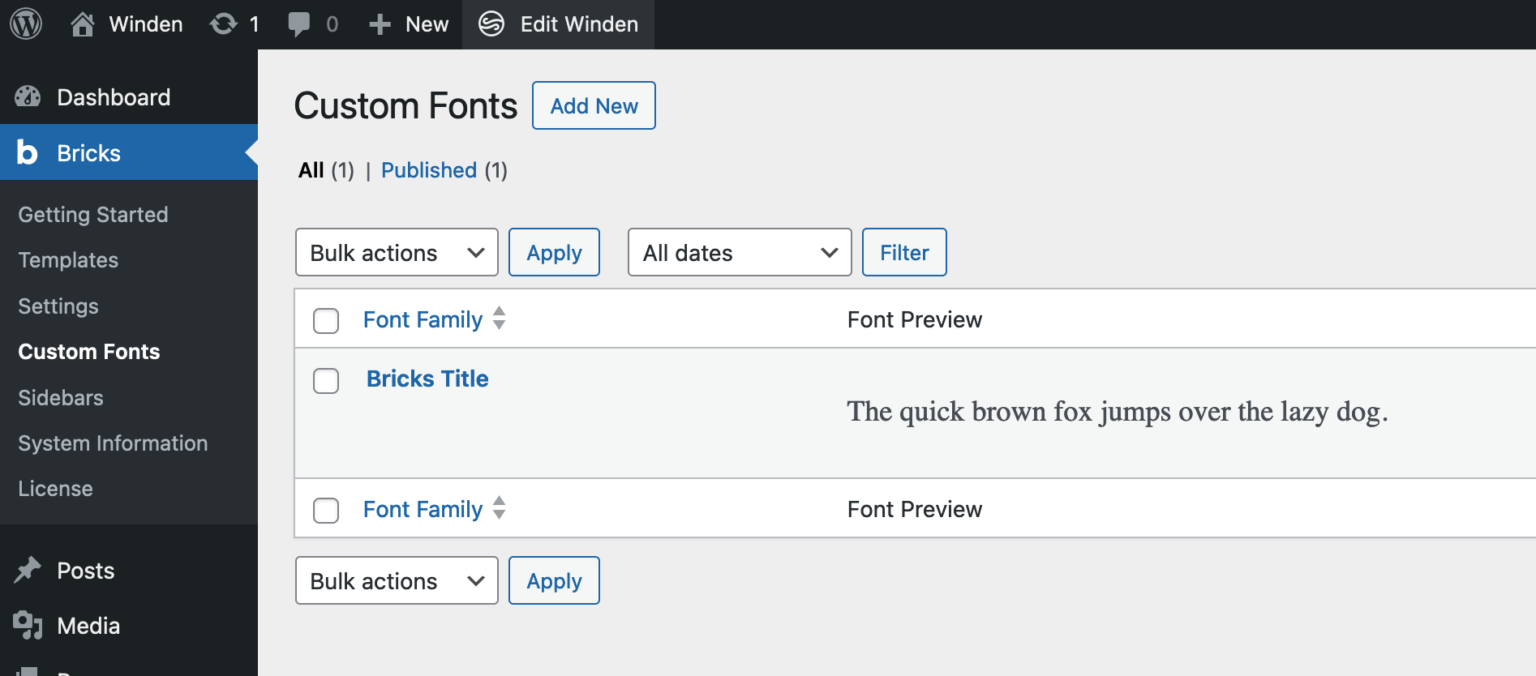
Font Family
Once enabled it will be displayed as preview.
To see font family inside the wizard you will first need to register font family inside bricks.