Why we moved to ESM import?
ECMAScript Modules (ESM) represent the modern standard for structuring and packaging JavaScript code, offering native support in both browsers and Node.js. ESM’s adoption brings several benefits, including native module loading without the need for additional tools, efficient code splitting through dynamic imports, and improved optimization possibilities such as tree shaking, which eliminates unused code. These features make ESM a more efficient and future-proof choice for JavaScript development, aligning with current best practices and enhancing performance and maintainability of web applications.
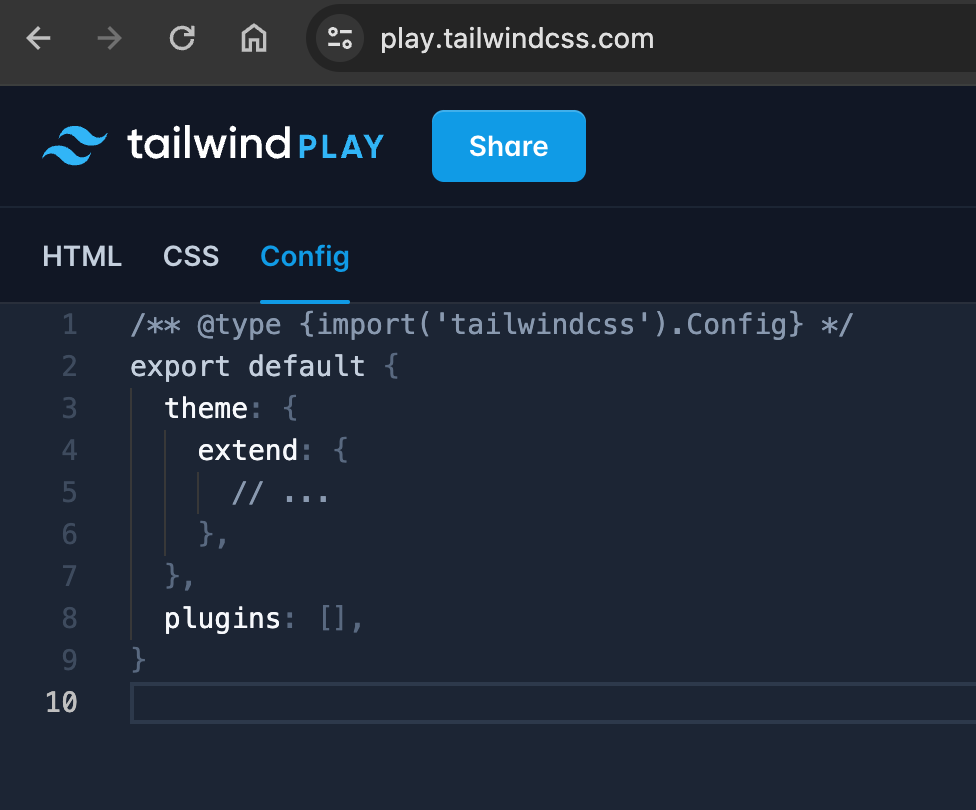
If you go the Tailwind Play you can see that under config tab they also moved to ESM, and they are moved from module.exports to the export default

What is ESM.SH
esm.sh is a CDN (Content Delivery Network) that serves NPM packages as ES Modules (ESM). This service allows developers to import any NPM package directly into their projects using ESM syntax, without needing to bundle them locally. By converting CommonJS packages (or other formats) to ESM on the fly, esm.sh facilitates the use of thousands of packages in modern web applications that support ESM, streamlining development workflows and enabling developers to leverage the vast ecosystem of NPM packages in environments that prioritize ES Module syntax. This is particularly useful for projects that aim to take full advantage of modern browser capabilities and the module system standardized in ECMAScript.
What is Skypack
Skypack is free to use for personal and commercial purposes, forever. The basic CDN is production-ready and is backed by Cloudflare, Google Cloud, and AWS. We’re fully committed to building a core piece of infrastructure you can rely on.
How to use import from CDN
Open plugin documentation and under Example config for Node.js and find what you need to paste for “require” and paste that after CND URL.
Once you paste it you will get esm.sh/plugin + version number. (https://esm.sh/daisyui@4.7.2)
Or you can paste it after cdn.skypack.dev/plugin
You can import it with or without version number.
Example Import
import daisyui from 'https://cdn.skypack.dev/daisyui'plugins: [
daisyui
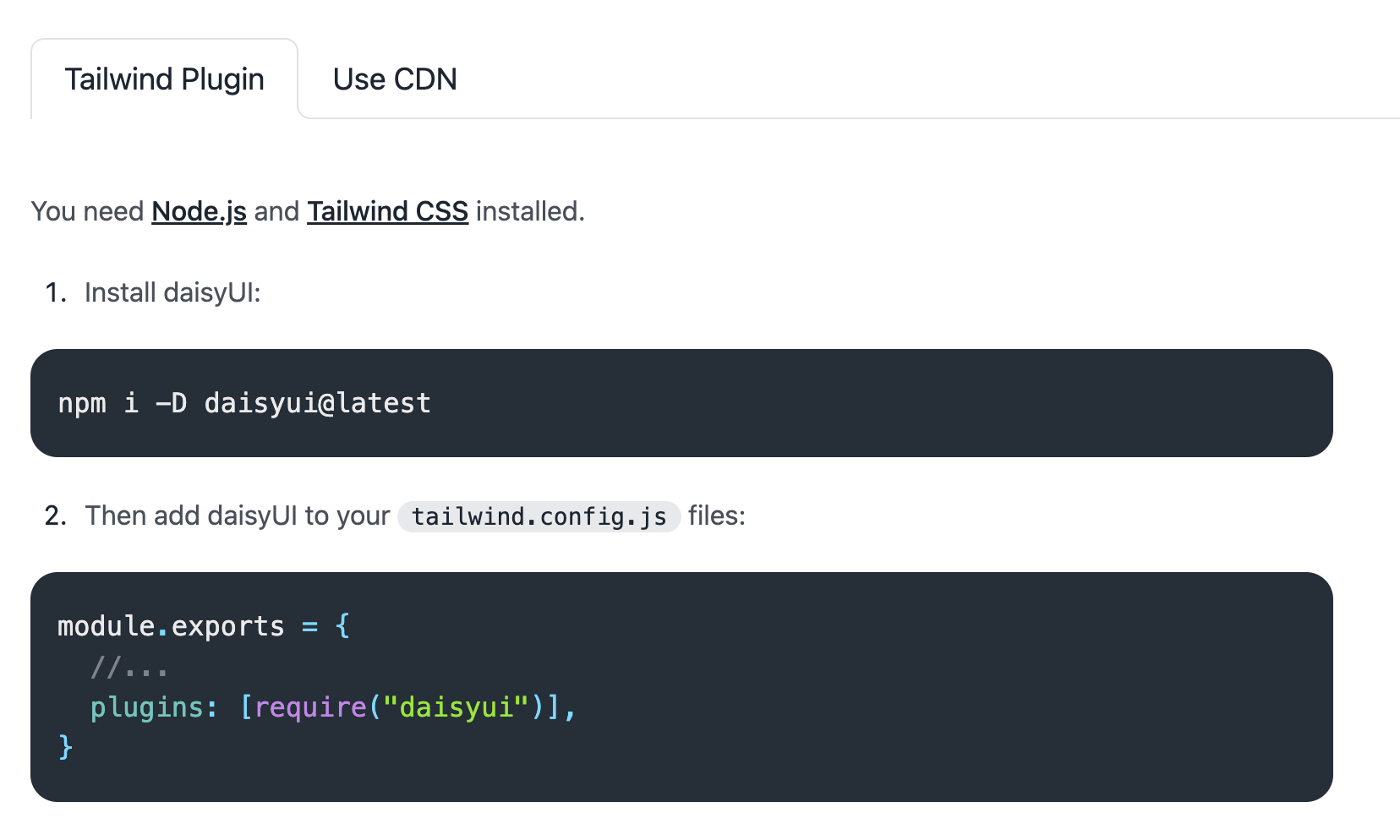
]DaisyUI Example
from: https://daisyui.com/docs/install/\

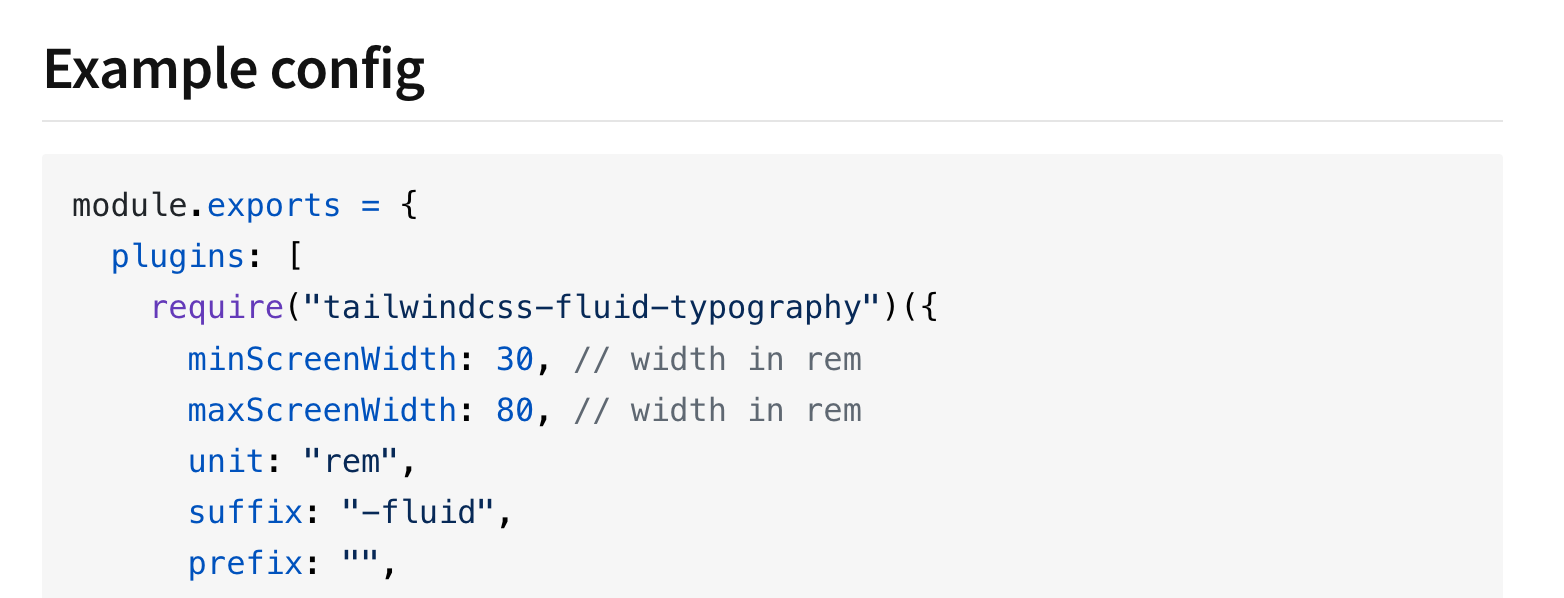
Fluid Typography Example
from: https://www.npmjs.com/package/tailwindcss-fluid-typography

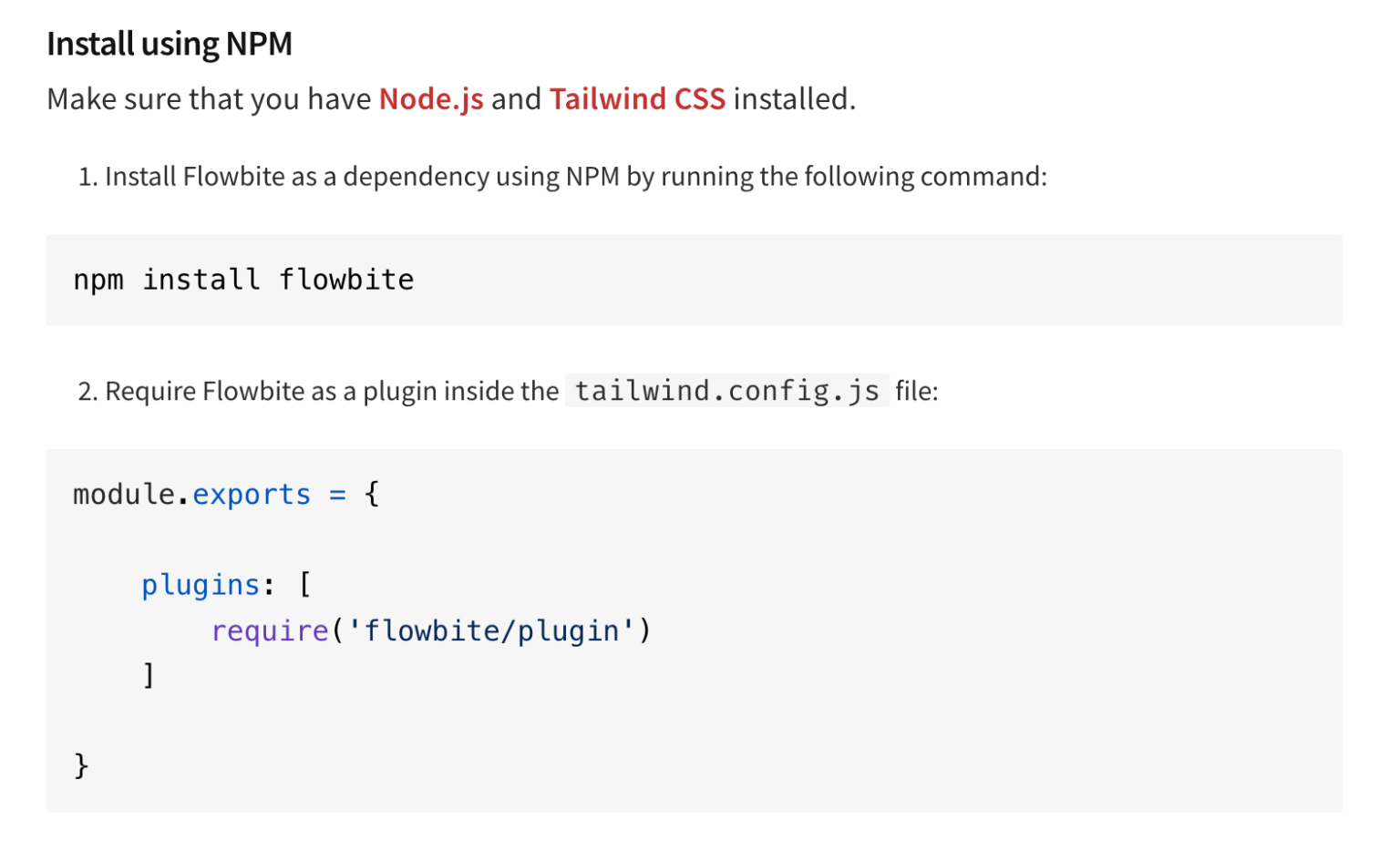
Flowbite Example
from: https://flowbite.com/docs/getting-started/quickstart/

How to use ESM.SH Video
Example Import
import daisyui from 'https://cdn.skypack.dev/daisyui'