After upgrade steps
Once you migrate from version 1 to version 2 your config will be different. Do not worry you didn’t lost it, it’s just due to new code structure, its located on another location. That is why we made simple plugin to convert your data to the new location.

Installation
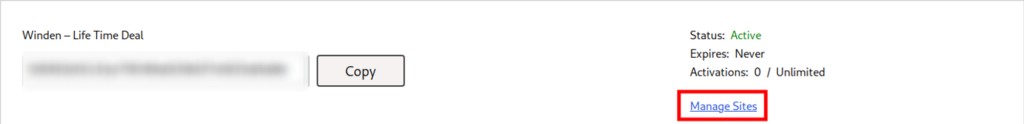
Make sure you have activated the site in your licence settings, otherwise you won’t be able to make any requests to our server. You can do this also in your personal account at dplugins.com.

Requirements
- PHP 8.1+
- WordPress 5.6+
Introduction
We’ve done a lot of work to reduce compile times by creating our own sandbox to replace Github Actions.
SCSS
We have added support for SCSS, allowing you to use the full power of the pre-processor in conjunction with Tailwind. Please see the information on how to use SCSS with Tailwind.
Packages
We’ve added support for NPM packages to give you access to third-party Tailwind plugins. This is made possible by esm.sh, a modern CDN that allows you to import ES6 modules from a URL.
import typography from 'https://esm.sh/@tailwindcss/typography'
import forms from 'https://esm.sh/@tailwindcss/forms'
import aspectRation from 'https://esm.sh/@tailwindcss/aspect-ratio'
import containerQueries from 'https://esm.sh/@tailwindcss/container-queries'
import daisyui from 'https://esm.sh/daisyui'
You can use both specific versions of packages and semver versions of packages, so you can express your dependency in much the same way as you would in a package.json file when you import it. For example, to get a specific version of a package:
Import Specific Version x.x.x
import daisyui from 'https://esm.sh/daisyui@3.7.4'
This is an experimental feature, it should work well with known plugins such as daisyui. In case you find any bug please report it our support page.
Tailwind Config
We are abandoning CommonJS in favor of ESM because it is the industry standard. What you should be aware of:
- We no longer use
require('daisyui'), we now useimport daisyui from 'https://esm.sh/daisyui' - We no longer use
module.exports, we now useexport default
So you need to update your configurations, below is an example:
import customPlugin from 'https://esm.sh/tailwindcss/plugin.js'
import typography from 'https://esm.sh/@tailwindcss/typography'
import forms from 'https://esm.sh/@tailwindcss/forms'
import aspectRation from 'https://esm.sh/@tailwindcss/aspect-ratio'
import containerQueries from 'https://esm.sh/@tailwindcss/container-queries'
import daisyui from 'https://esm.sh/daisyui'
export default {
theme: {
extend: {
colors: {
clifford: '#da373d',
foo: '#fff'
}
}
},
daisyui: {
themes: true,
logs: false
},
plugins: [
customPlugin(({ addUtilities }) => {
addUtilities({
'.content-auto': {
'content-visibility': 'auto',
},
'.content-hidden': {
'content-visibility': 'hidden',
},
'.content-visible': {
'content-visibility': 'visible',
}
})
}),
typography,
forms,
aspectRation,
containerQueries,
daisyui
]
}
