We have first-class support for Gutenberg, the native page builder for WordPress.
All our builders integrations features are disabled by the default and you need to toggle them on. We are having integrations that you can toggle on several places:
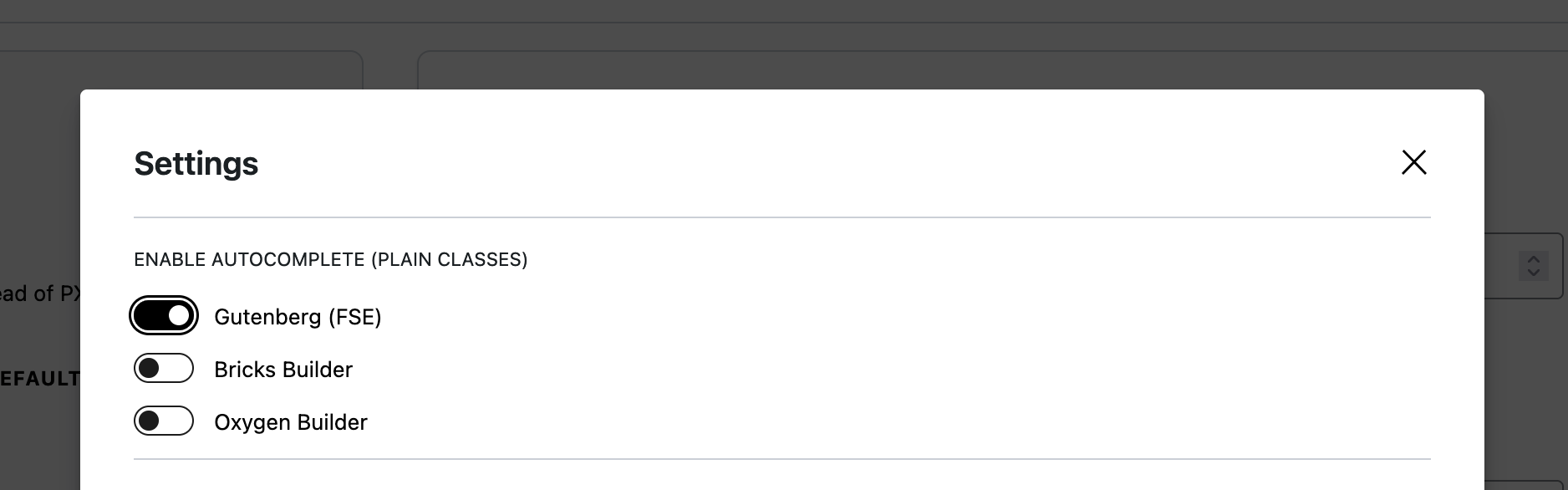
- Plain Classes (Settings)
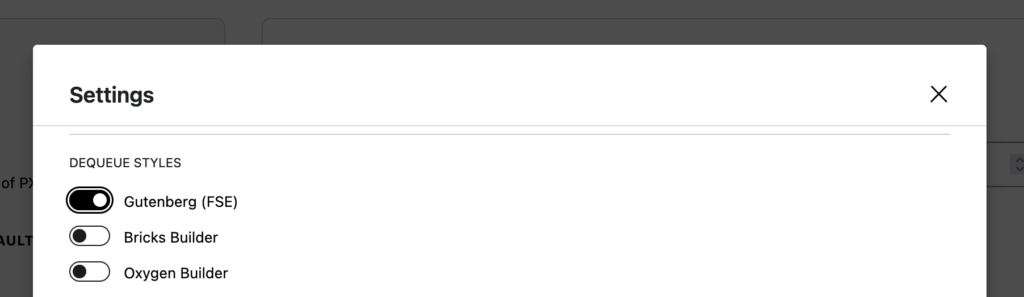
- Dequeue Styles (Settings)
- Colors (Wizard)
- Breakpoints (Wizard)
- Font Family (Wizard)
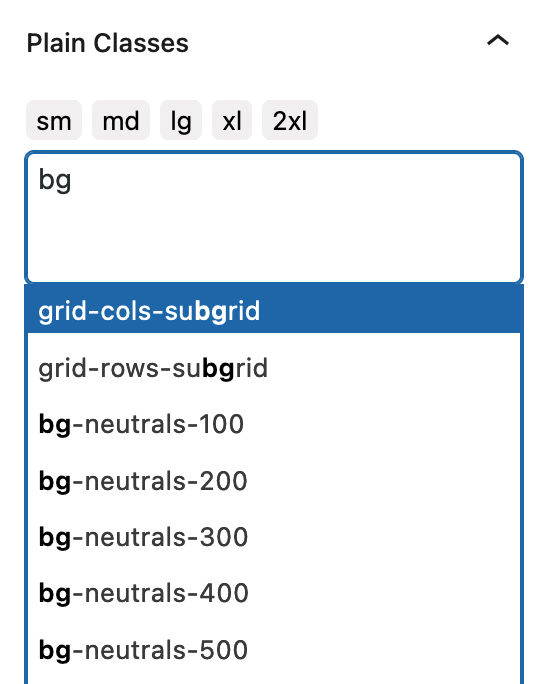
Plain Classes (Autocomplete)

Once enabled you will get autocomplete option with generated classes based on your current config.
Also above autocomplete area you will have screen helpers. Once you click on them they will be inserted inside text area.

Dequeue Styles

Once this is enabled non of the Gutenberg css will be loaded. You will then have only tailwind css to style your website.
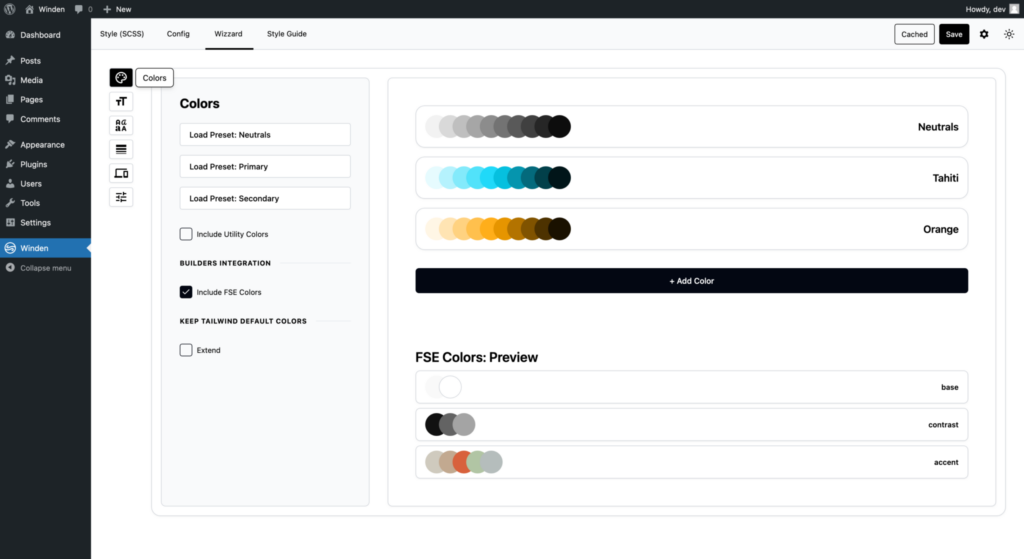
Colors
Once enabled it will be displayed as preview.

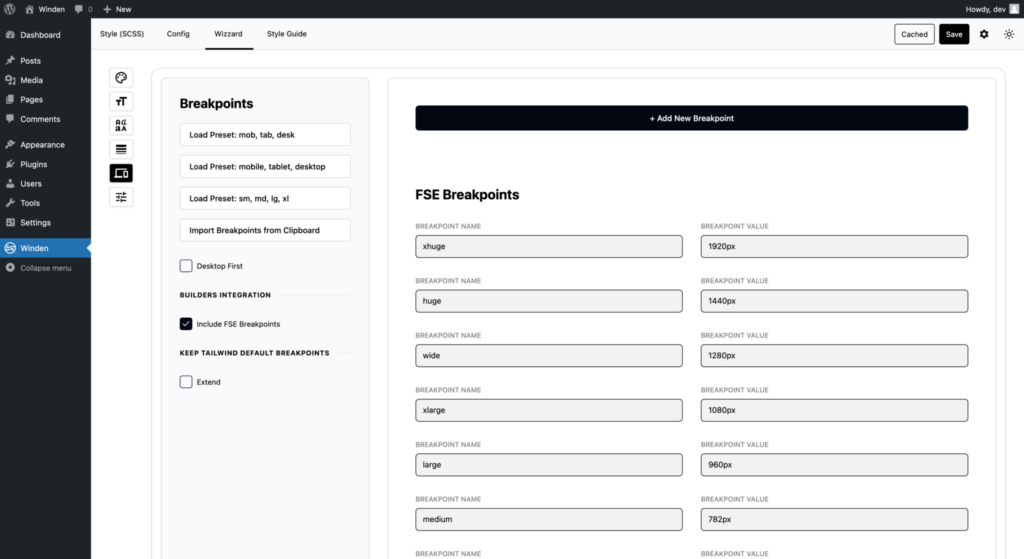
Breakpoints
Once enabled it will be displayed as preview.
You can find the list of breakpoints inside Gutenberg Trunk:
https://github.com/WordPress/gutenberg/blob/trunk/packages/base-styles/_breakpoints.scss

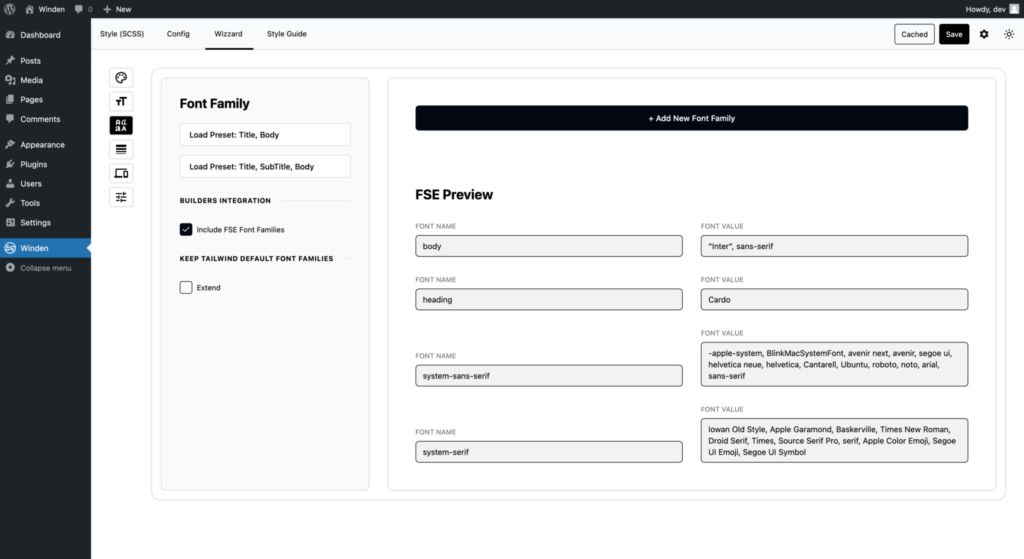
Font Family
Once enabled it will be displayed as preview.

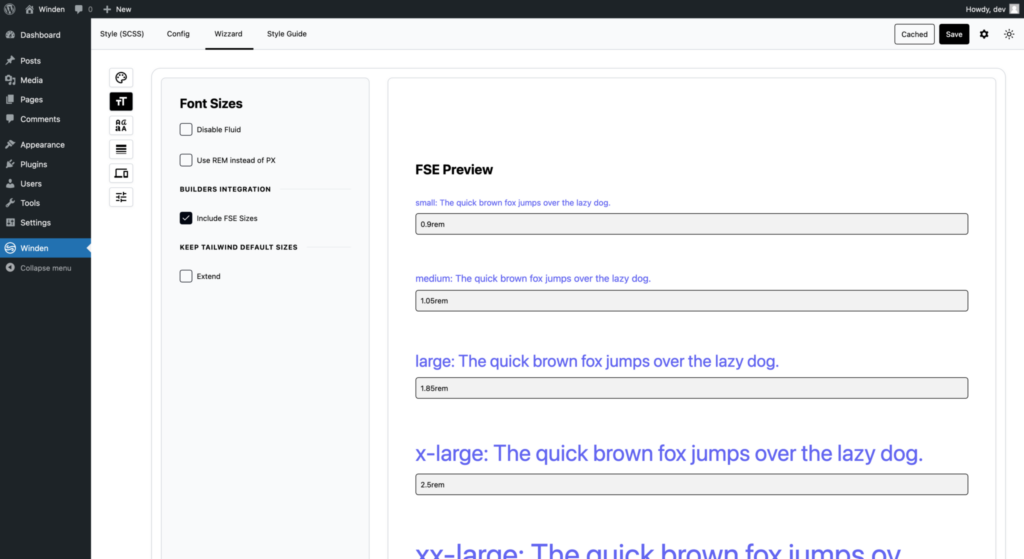
Font Sizes
Once enabled it will be displayed as preview.

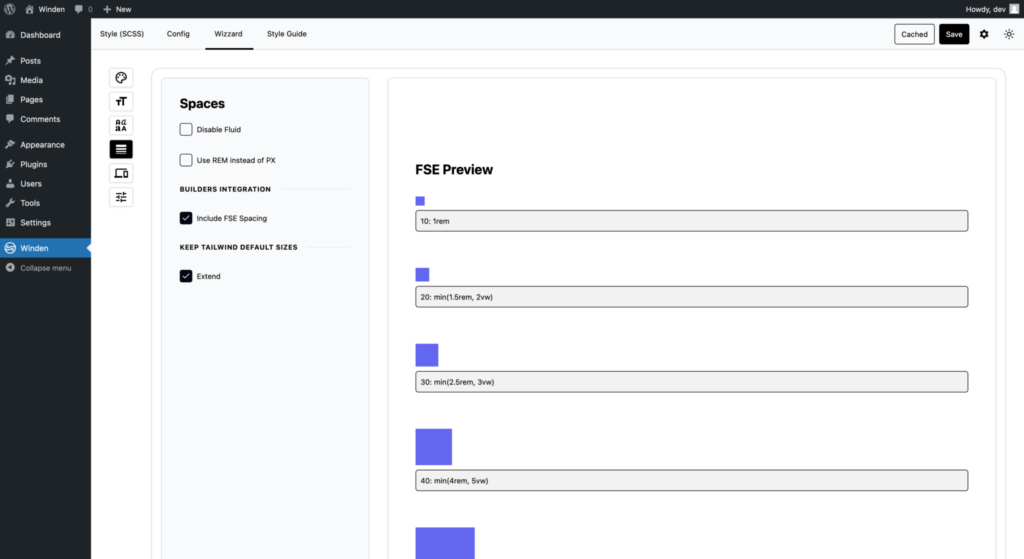
Space Sizes
Once enabled it will be displayed as preview.