TailwindCSS framework comes with mobile first logic. In the wizard we are using name Breakpoints to be easier to understand, but in TailwindCSS config and docs it’s named Screens.
Breakpoints that you set in wizard will be in pixels.
Sidebar options
- Load presets
- Desktop first
- Builders Breakpoints
- Extend
Load presets
To get you started fast we prepared tree sets of breakpoints for you that you can insert with just a click.


Desktop first
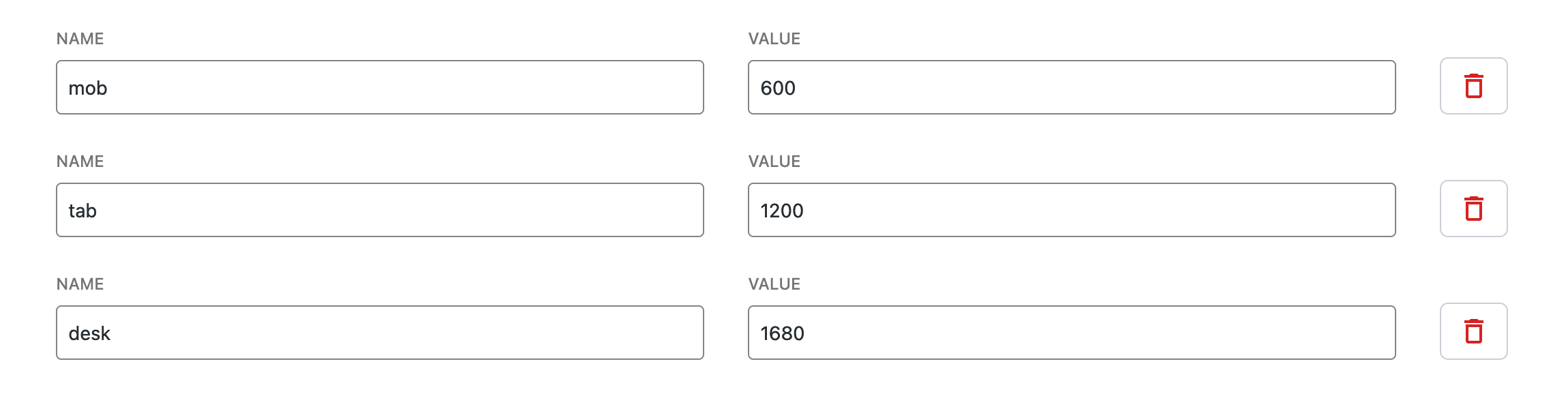
Values that you add can be changed to desktop first as well.

Once you toggle it you will not see changes in preview but the config code will be different.
Desktop First Off
"screens": {
"mob": "600px",
"tab": "1200px",
"desk": "1680px"
}Desktop First On
"screens": {
"mob": {
"max": "600px"
},
"tab": {
"max": "1200px"
},
"desk": {
"max": "1680px"
}
}Builders Breakpoints
Under the builders integration you will be presented active builders that you can include to fetch the breakpoints values.
If the Builders (Oxygen, Bricks) or FSE are active you will get option to include them.
Same as other integrations this will be added as preview without option to edit them.


Extend
This option with add new breakpoints on top of tailwind default breakpoints. If this is not enabled breakpoints in Wizard will replace tailwind default breakpoints.