Once you are ready with your website development it’s end of puling robust framework and it’s time replacing it with optimized one.
Compile our production ready CSS.
All saving and compiling processes are connected to the Save button.
Once you complete a setup in Winden and press Save, several tasks are performed:
All your styles, configurations, and wizard settings are saved. If you’re using SCSS, it will be converted to CSS. Class names are generated for autocomplete (plain classes), and your initial CSS file, ready for production, is prepared.
Steps to be production ready
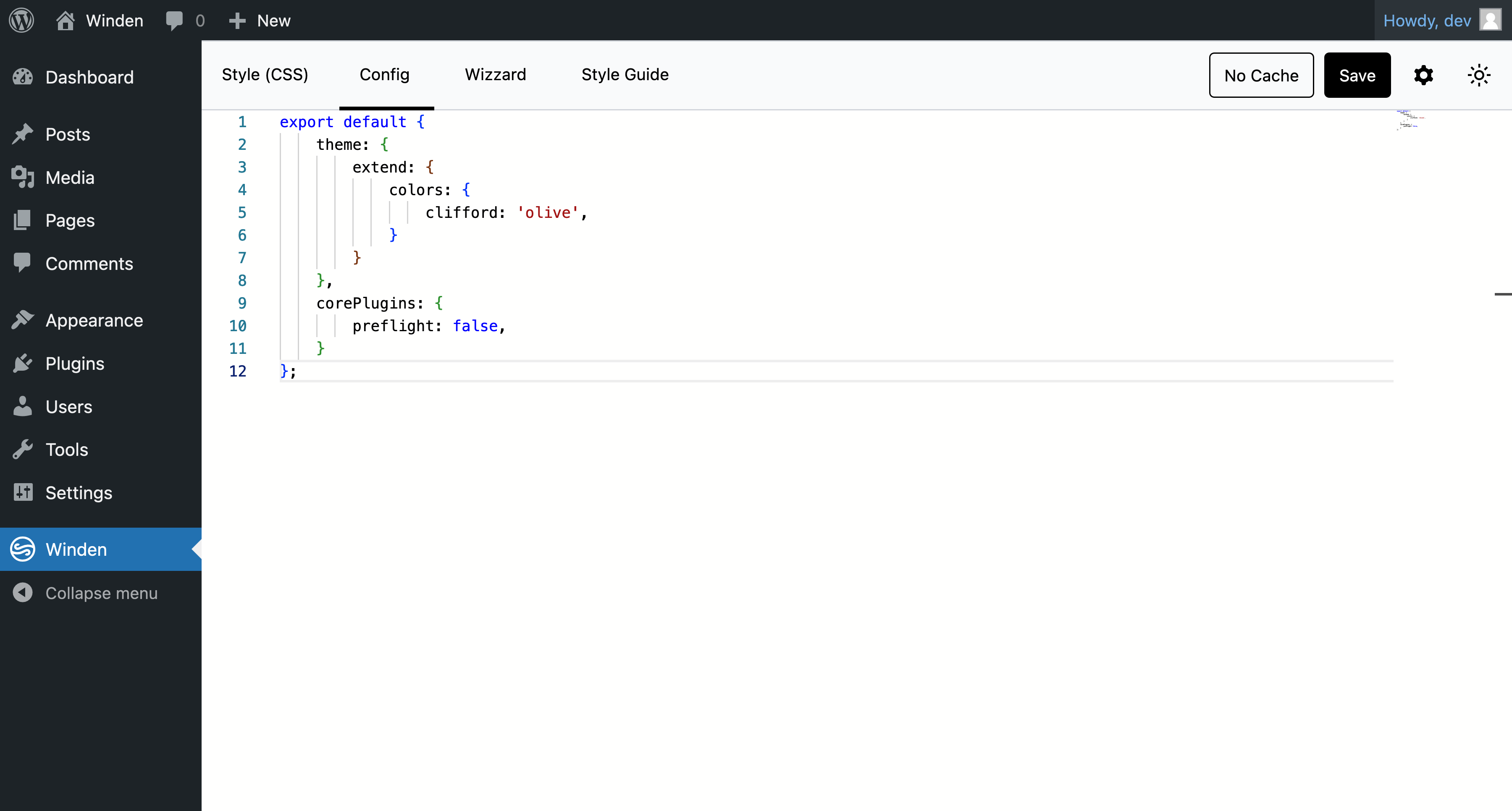
- Once you start using Winden and after first edit hit save button.
- Button next to is it cache status and link to the cache status modal. By the default once Winden is activated cache will be empty and status will be “No Cache”
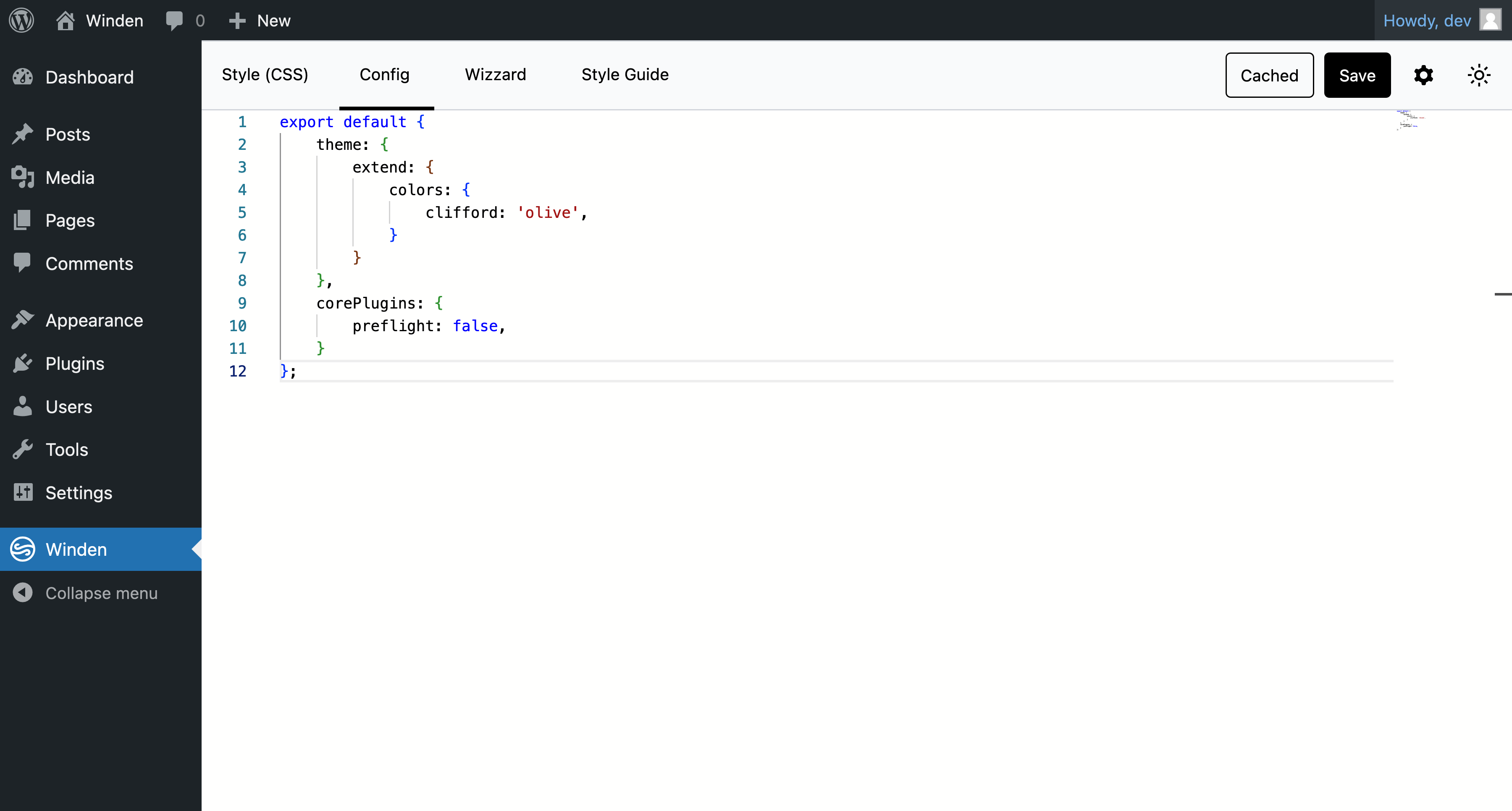
- After cached CSS file is created button will change status to “Cached”
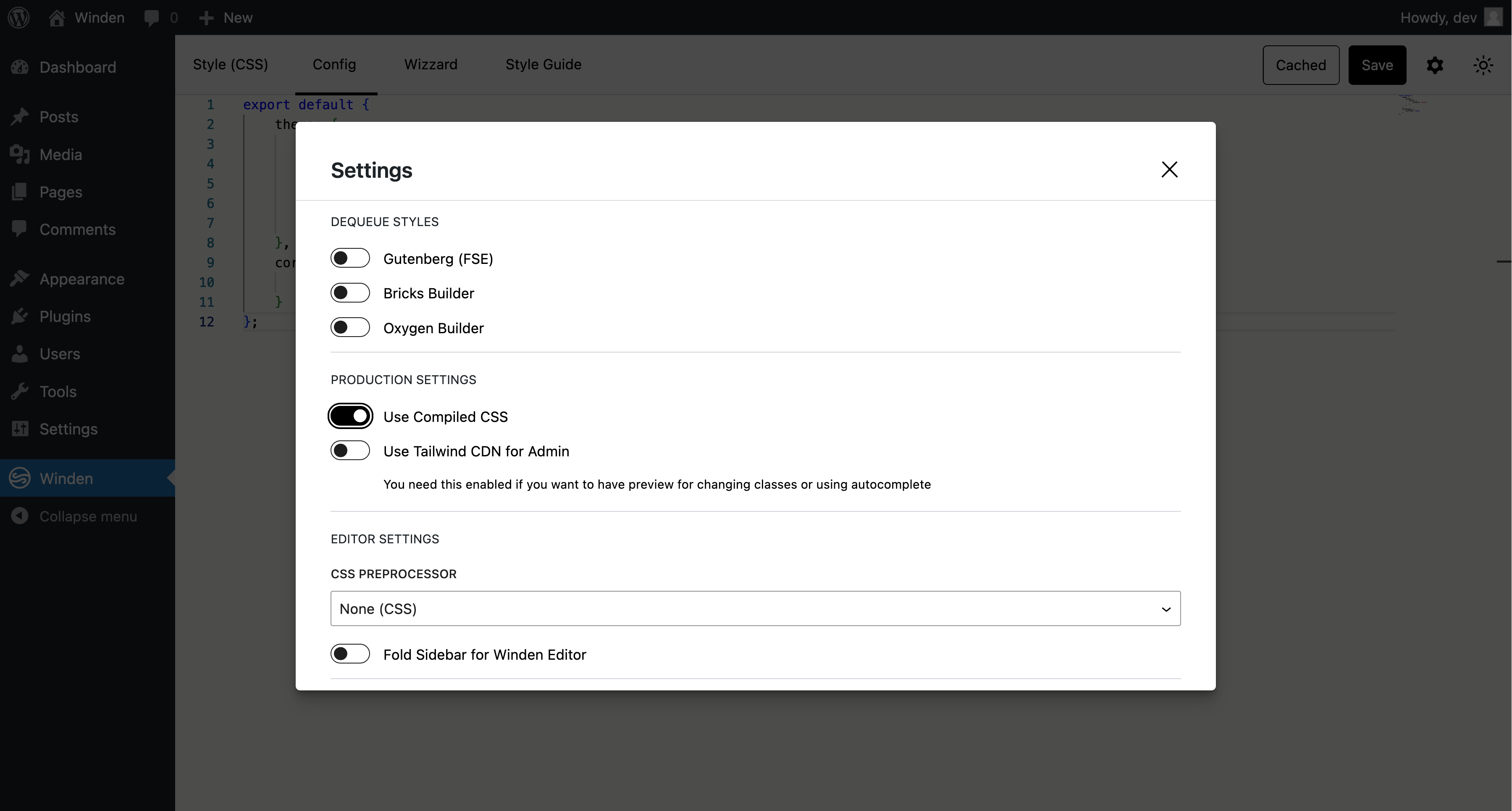
- Hit corg icon to open settings
- Scroll down inside settings and activate “Use compiled CSS”
- If you need to use plain classes activate option to still use CDN as admin
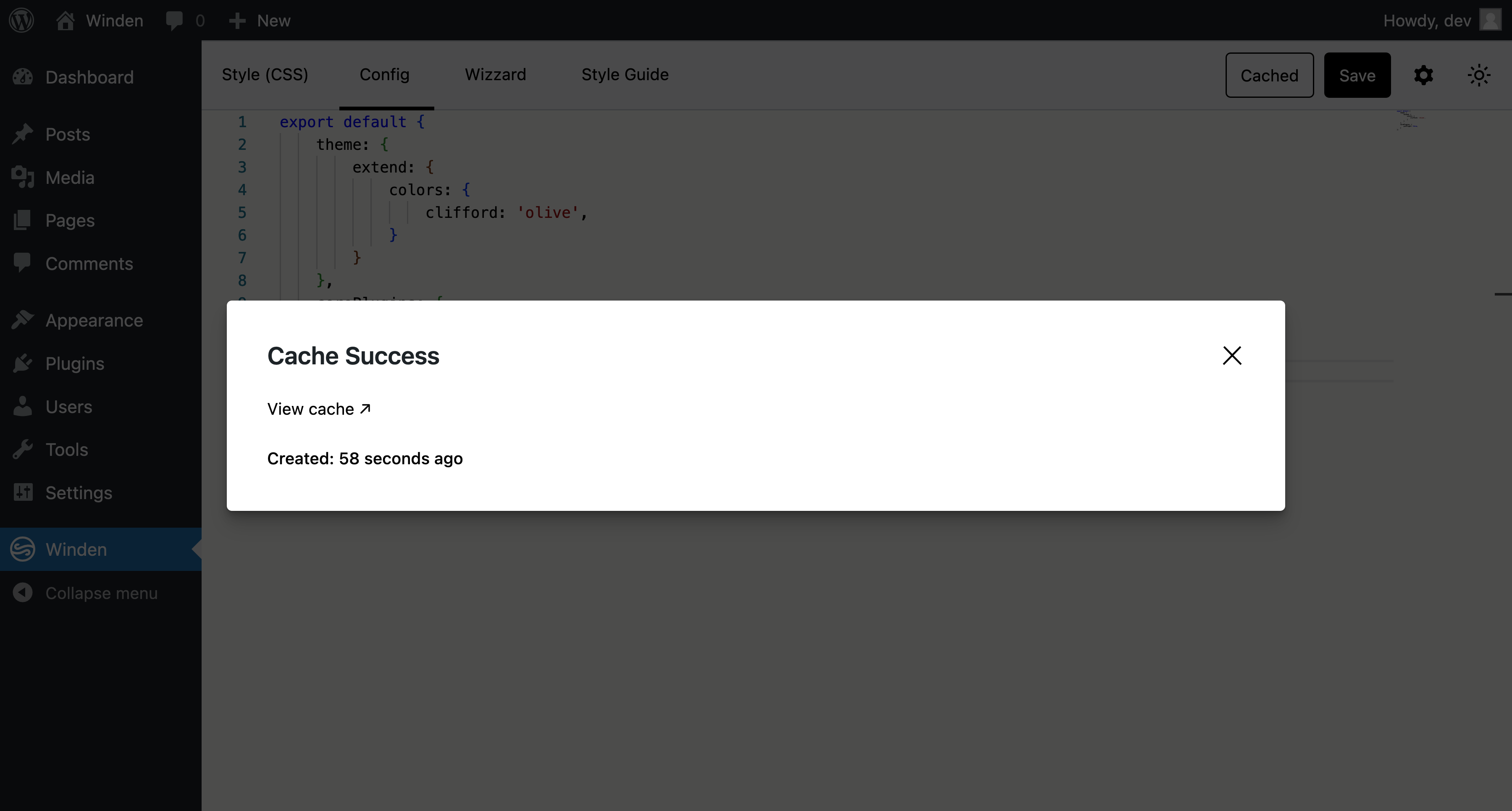
- If you press “Cached” button (3) you will option modal to see when cache is created and you will get link to open your CSS file in browser in new window





Now Winden will start pulling optimized production ready CSS and you will not see warning in the console that “cdn.tailwindcss.com should not be used in production. To use Tailwind CSS in production, install it as a PostCSS plugin or use the Tailwind CLI: https://tailwindcss.com/docs/installation”