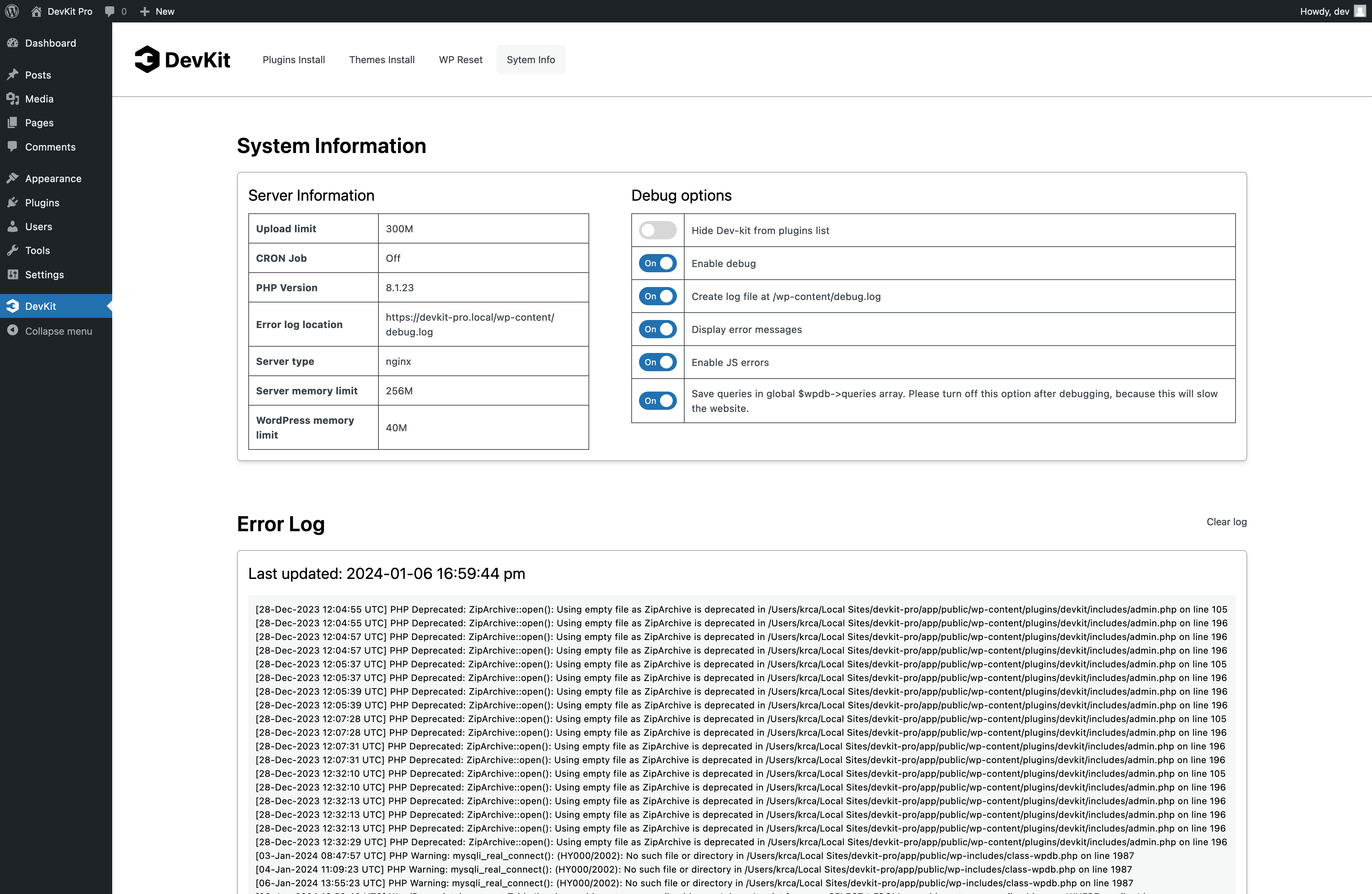
- Hide DevKit plugin
- Enable debug
- Create error log
- Display Error Messages
- Enable JS Errors
- Save queries in global

Hide DevKit plugin
A common practice for debugging is to disable all plugins and then enable them one by one. Since the DevKit should not be the issue, we’ve made it invisible in the plugins list. This allows you to perform a bulk disable of other plugins without affecting the DevKit.
Enable debug
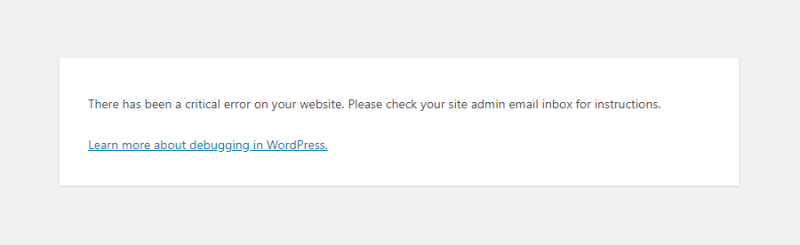
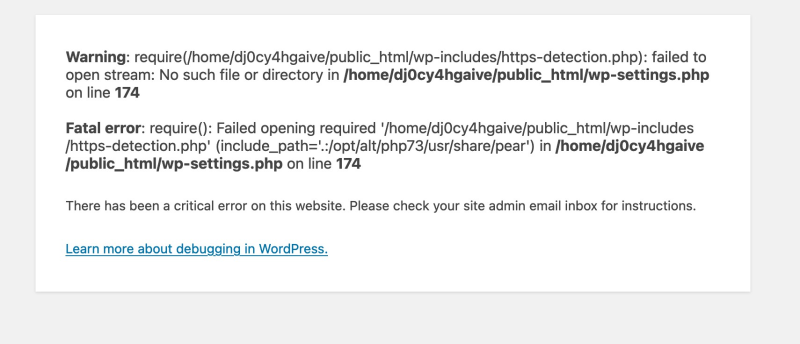
To understand why your website is not functioning, you need to enable debugging. Otherwise, WordPress will display only a white screen of death, providing no information about what is wrong or how to fix it.

To enable debug you would need to setup FPT or FPT plugin and locate wp-config.php and edit WordPress files.
Or you can just do one click in DevKit.
Once debug is enabled you will get a clear message what is wrong on your website.

Create error log
For detailed information the best practice is to read a log to understand what and also when something went wrong. Problem with error log is that it can be on several places based on server or WordPress setup.
Enabling it with DevKit will give you clean understanding where it will be located displayed path to your error log file.
Display Error Messages
is another companion to WP_DEBUG that controls whether debug messages are shown inside the HTML of pages or not. The default is ‘true’ which shows errors and warnings as they are generated. Setting this to false will hide all errors. This should be used in conjunction with WP_DEBUG_LOG so that errors can be reviewed later.
Enable JS Errors
SCRIPT_DEBUG is a related constant that will force WordPress to use the “dev” versions of core CSS and JavaScript files rather than the minified versions that are normally loaded. This is useful when you are testing modifications to any built-in .js or .css files. Default is false.
Save queries in global
The SAVEQUERIES definition saves the database queries to an array and that array can be displayed to help analyze those queries. The constant defined as true causes each query to be saved, how long that query took to execute, and what function called it.
in WordPress can be beneficial for several reasons, particularly for developers and administrators who need to debug or optimize their WordPress site:
- Debugging: When developing a WordPress site, it’s common to encounter issues related to database queries. By saving queries in the
$wpdb->queriesarray, developers can easily review the query history to debug issues. This can be particularly useful for identifying slow queries or queries that are causing errors. - Performance Analysis: Performance optimization is a critical aspect of maintaining a WordPress site. By examining the queries stored in the
$wpdb->queriesarray, developers can identify inefficient queries that might be slowing down the site. This allows for targeted optimization, such as adding indexes to the database or rewriting the queries for efficiency. - Understanding WordPress Internals: For those looking to deepen their understanding of how WordPress interacts with its database, examining the
$wpdb->queriesarray can provide valuable insights. It can reveal how WordPress constructs its queries and how various plugins and themes interact with the database. - Plugin and Theme Development: Developers creating plugins and themes can use the
$wpdb->queriesarray to ensure that their code is making efficient database queries. This is especially important for plugins and themes that will be distributed widely, as inefficient database interactions can significantly impact the performance of sites using them. - Compliance and Logging: For certain types of sites, particularly those dealing with sensitive data or requiring high levels of auditing, logging all database queries can be a compliance requirement. The
$wpdb->queriesarray can be a part of a broader logging strategy.
However, it’s important to note that storing every query in the $wpdb->queries array can have a performance impact, especially on sites with high traffic or numerous database interactions. Therefore, it’s generally recommended to enable this feature only during development or debugging sessions, not in a production environment.