User Interface first look
UI is heavily inspired by the Gutenberg editor that is the future of the WordPress.
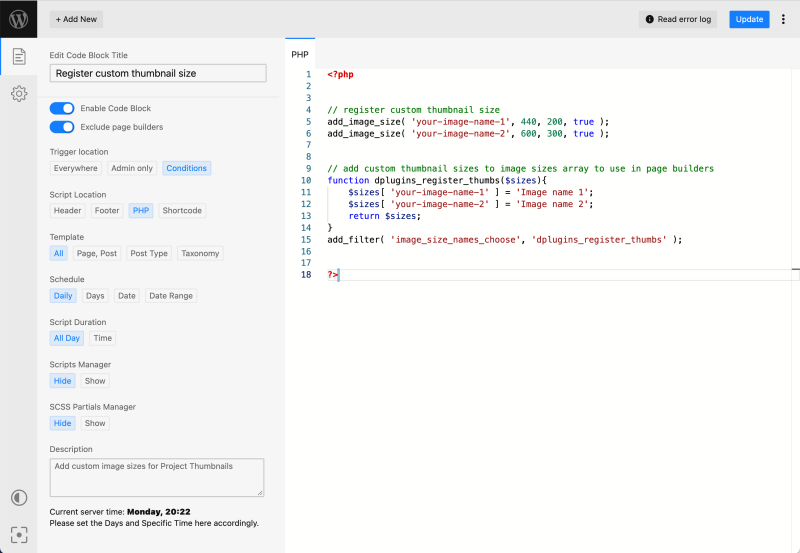
Top Bar
WordPress Icon
Is the same in Gutenberg. It will take you back to the Code Blocks.
+ Add new
Will create new Code Block or SCSS Partial depending on the location you are.
Read error log
Will check for errors before you save code block. This will protect you from the situation where you get to the Safe mode page.
Save / Update
If code block is in Draft status you will get Publish button. If code block is published you will get the Update button to save changes.
Tip: You can use CTRL + Save to update code blocks. It will be done without reloading the page and will save you a lot of time.
Tree dots
Is Screen Elements settings.
Scripts Settings
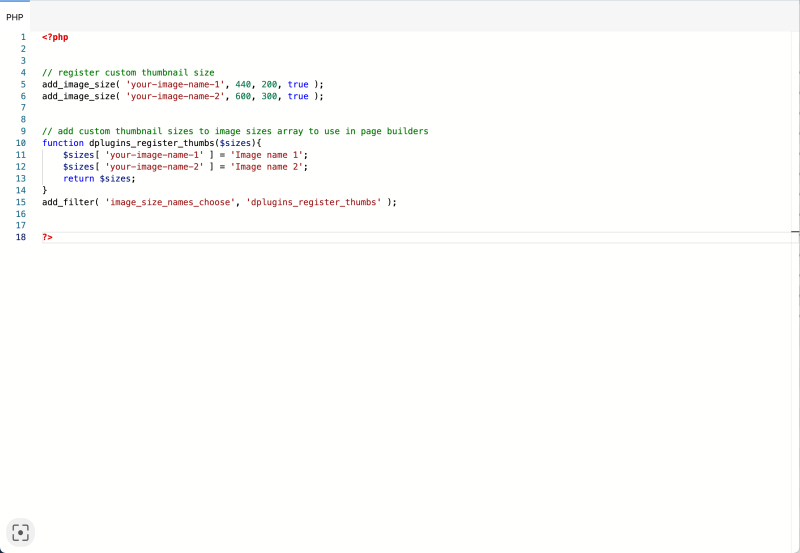
In this section, you will get settings that are related to the Code Editor execution.
Example: Code is active or not, On which pages script will be executed or in which date script needs to be executed.

Page Settings
Think of this as a post sidebar. Everything that you usually find in post single will be displayed here.
Publish, Tags, Related Code Blocks, Revisions

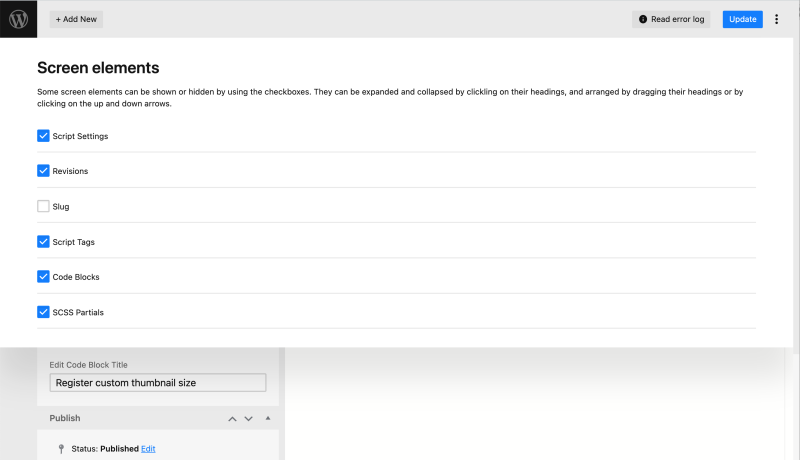
Screen Elements
Here you can toggle on and off Page Settings blocks

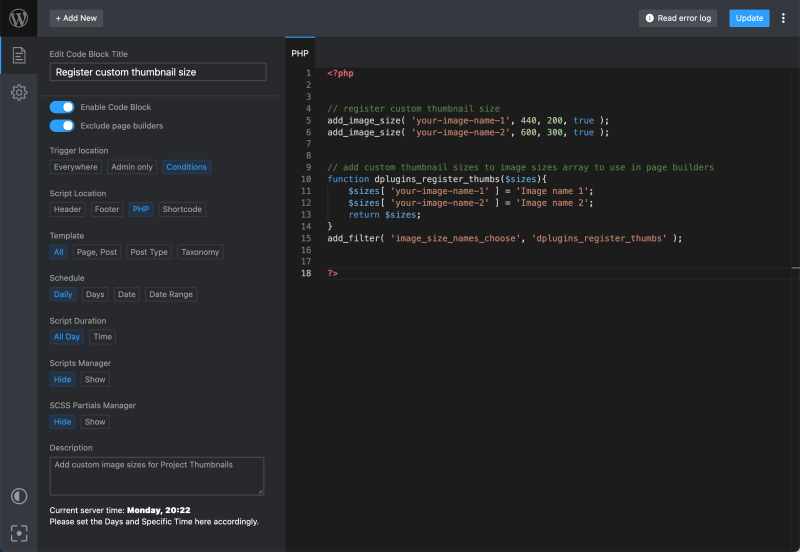
Dark / Light Mode
Can be triggered on the circle icon in the bottom left sidebar. We currently have 2 themes and both page and code editor will be affected immediately.
Theme settings were previously under the Features page. It was moved from version 3.0.0 to inside code block as you may want to switch during coding.

Zen Mode
Will focus you only on code without any other distraction. Once you set the code block settings you can look only at the code.
Use CTRL + S to update your code.