What is it?
Code Blocks is simply an expression for the name of our custom post type or one script post that can have three scripts locations inside.
Code Block Locations
Every code block can contain Header, Footer, and PHP or Shortcode. That is useful for a much better organization.
For example, you can use an animation script like GSAP where you want to hide elements with CSS and do animations from opacity 0 to 1 with JavaScript. It is much easier to have them under one code block than to have Opacity animation – CSS and Opacity Animation JS code blocks.
Create Code Block
Since we are using WordPress native you will create Code Block the same as any other page, post, or custom post. Create it by pressing the button on the top inside Admin Page:

Once “Add New” code block is pressed you will enter into Code Block Editor Interface.
Admin Columns
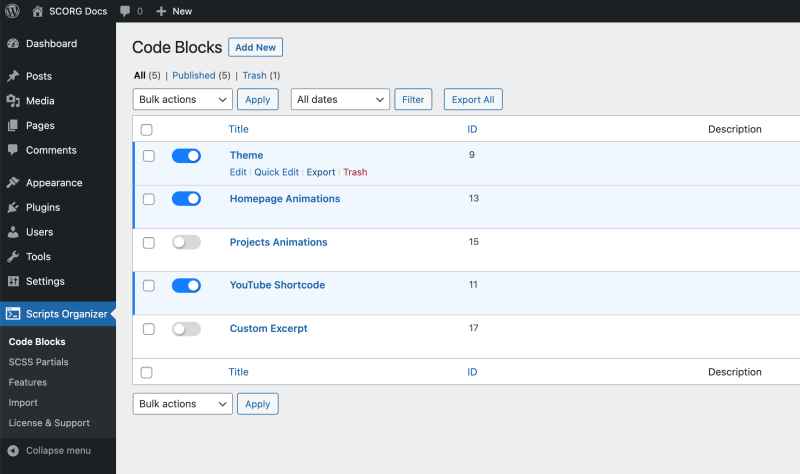
After Code Blocks are created you will see them inside the admin table.

Toggle Execution
Beside Regular elements, you can notice toggles that represent Code Block activity. If the Code block is disabled it will be grey and if active it will become blue. Active Code Block will also have a blueish background to be more visible. Toggle works in Sync with inside code block. If you open code block you will also have an Activity toggle. If you disable it inside admin columns it will be disabled when you enter Code Block. Toggle is auto-applied and after changing the toggle no other action is needed.
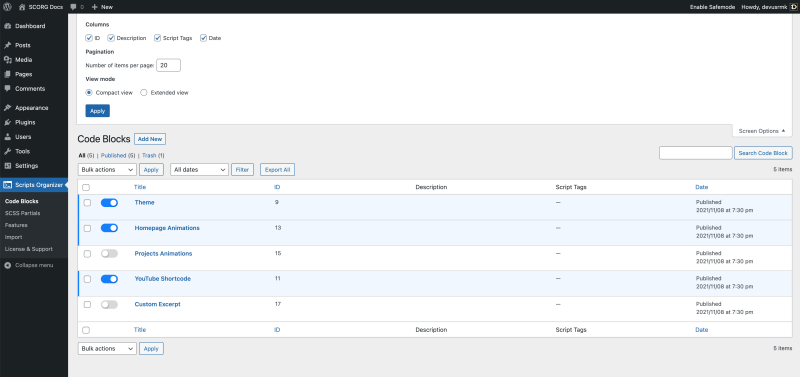
Screen Options
If you don’t need some of the admin rows you can navigate to the Screen Options and enable disable them.

Export
When you hover the title beside Edit, Quick Edit, and Trash you will get the Export option as well.

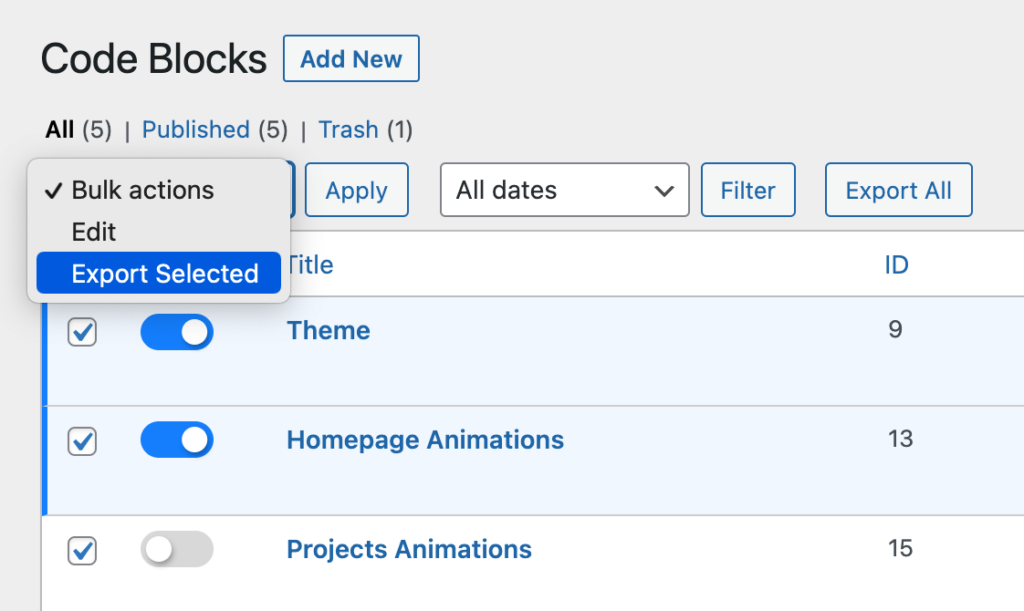
If you need multiple exports you can select multiple or all Code Blocks with a checkbox on the left and toggle Bulk actions.

Order Code Blocks
Code Blocks order is possible but not included as a feature.
You can use some of the WordPress post order plugins such as:
