
Gutenberg has several helper classes that you can add dynamically to your blocks.
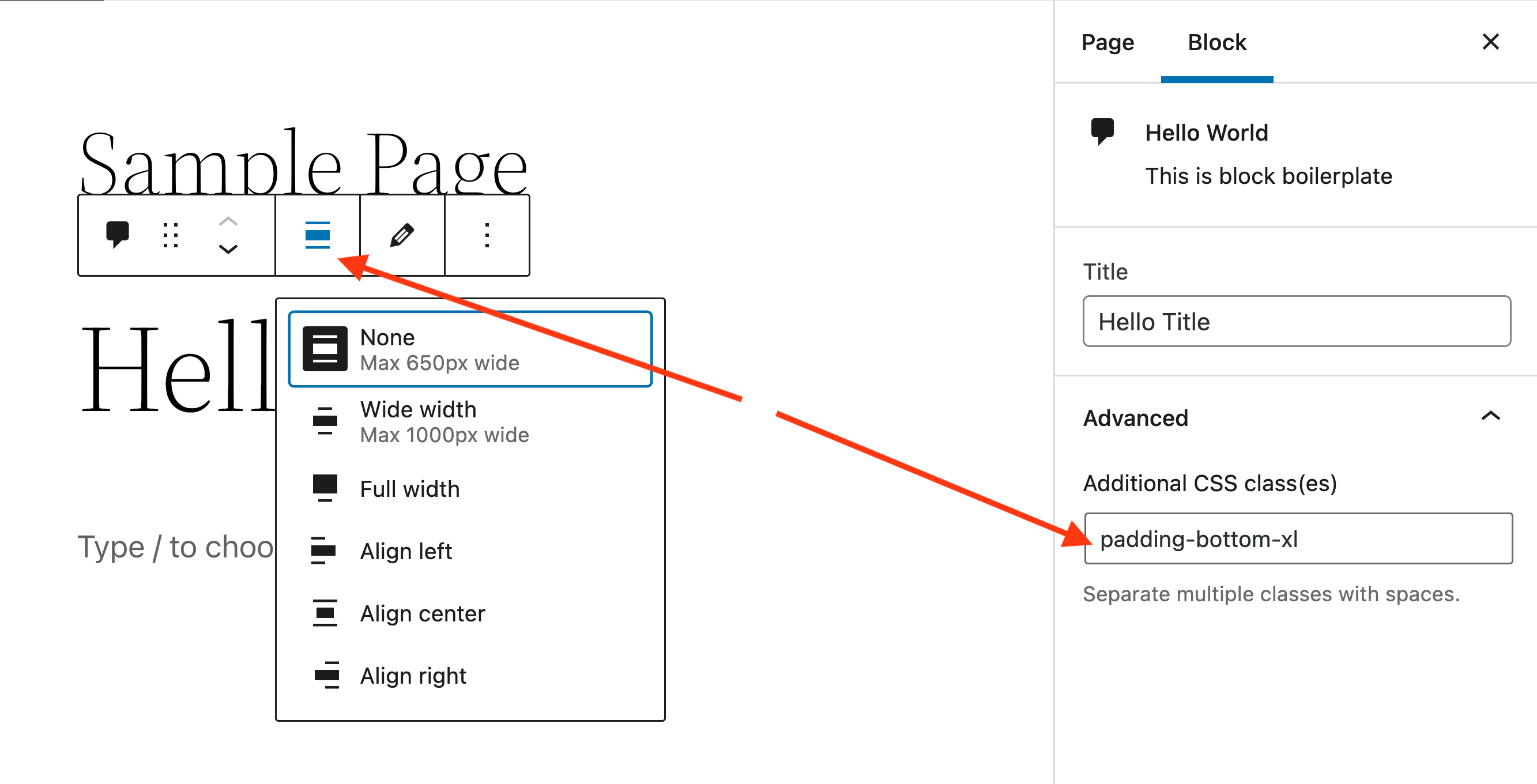
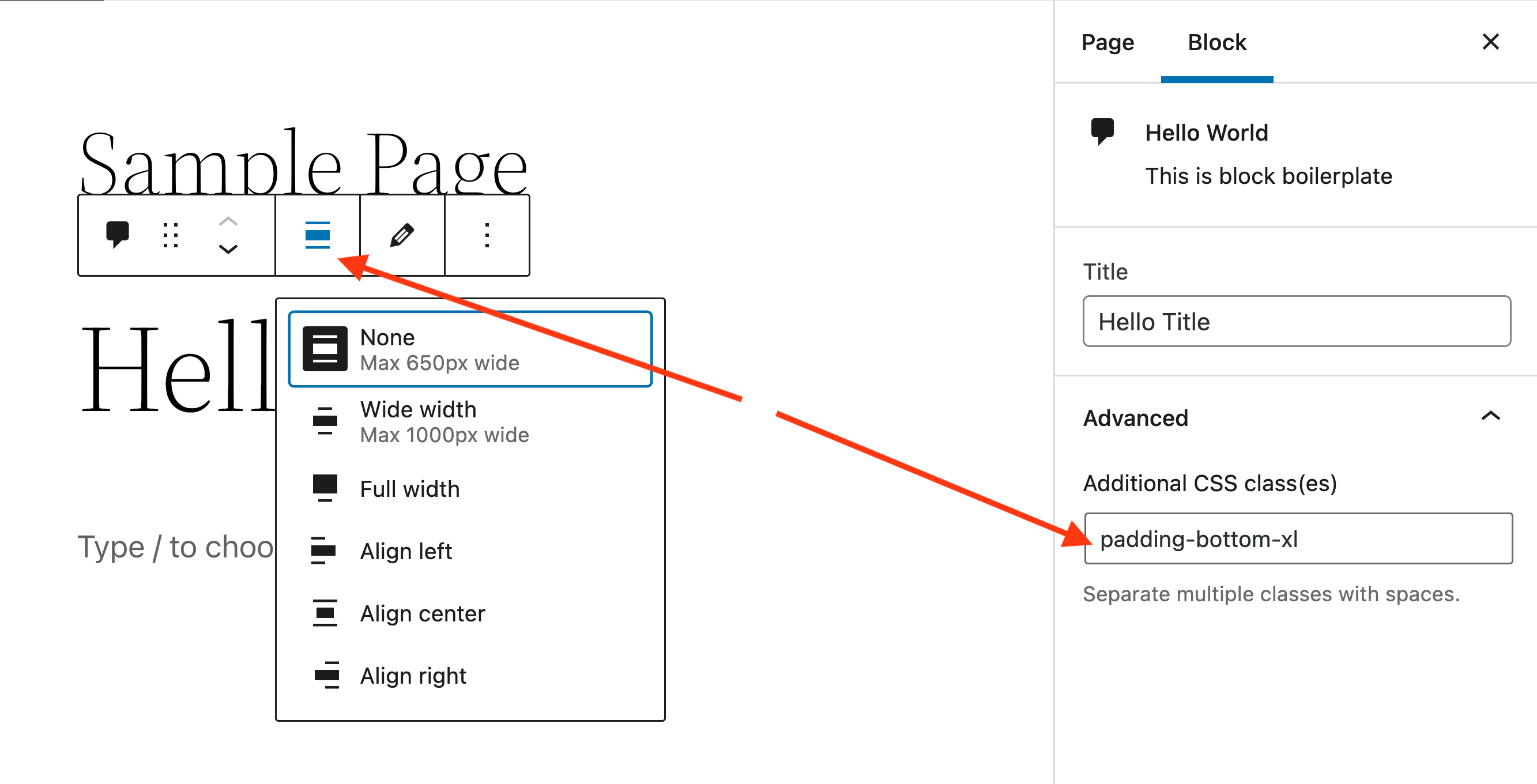
Align
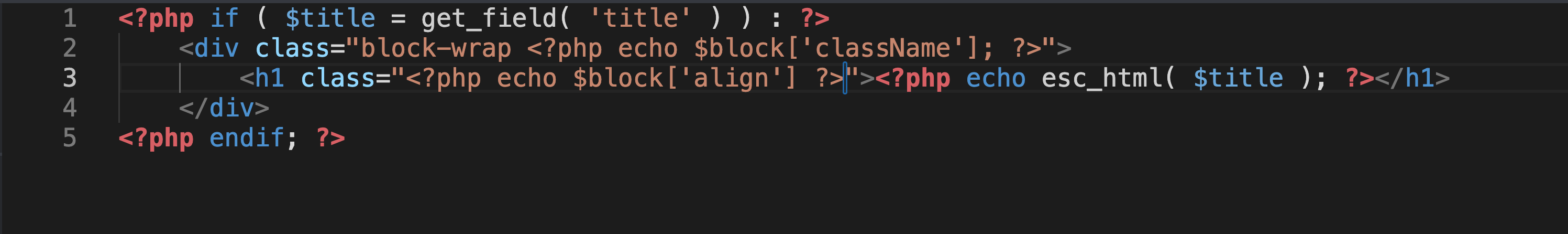
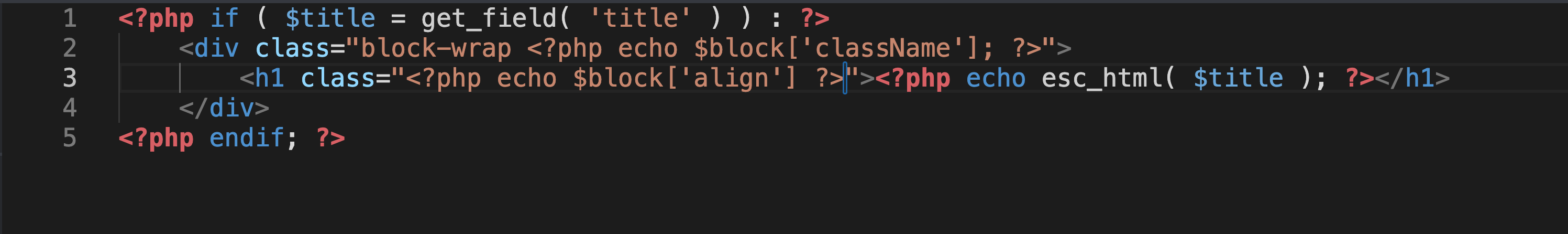
<?php echo $block['align'] ?> Additional CSS Classes
<?php echo $block['className']; ?> 

Gutenberg has several helper classes that you can add dynamically to your blocks.
<?php echo $block['align'] ?> <?php echo $block['className']; ?>