This is available in version 1.1.0 and above
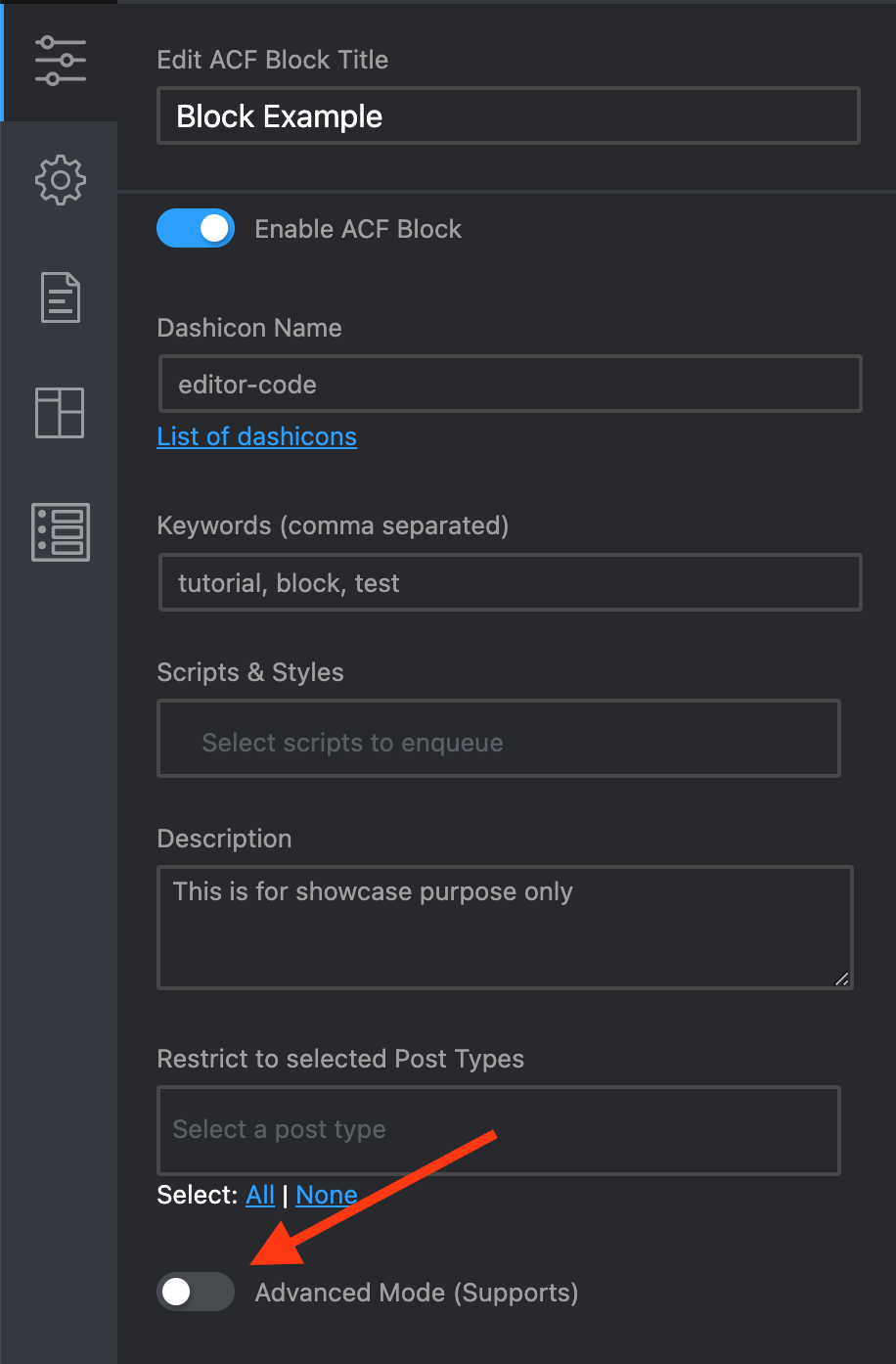
Those options are disabled by default as they may overwhelm beginners. Scroll to the bottom of the settings and enable it by switching the toggle.


JSX (for inner blocks)
To enable adding blocks inside your block you need to:
- Enable it under Advanced Mode > JSX (for inner blocks)
- Add
<InnerBlocks/>inside your code
<div class="container">
<InnerBlocks/>
</div>Insert multiple times on same post or page
If this one is disabled you can add block only once per post or page.
Visible in [+] Add Block panel
If this option is disable user will not be able to add block by using those tree options. Block will then needs to be added programmatically.

Read more about “Inserter” on WordPress Reference Guide.
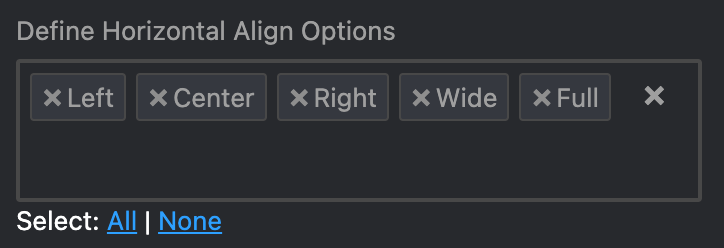
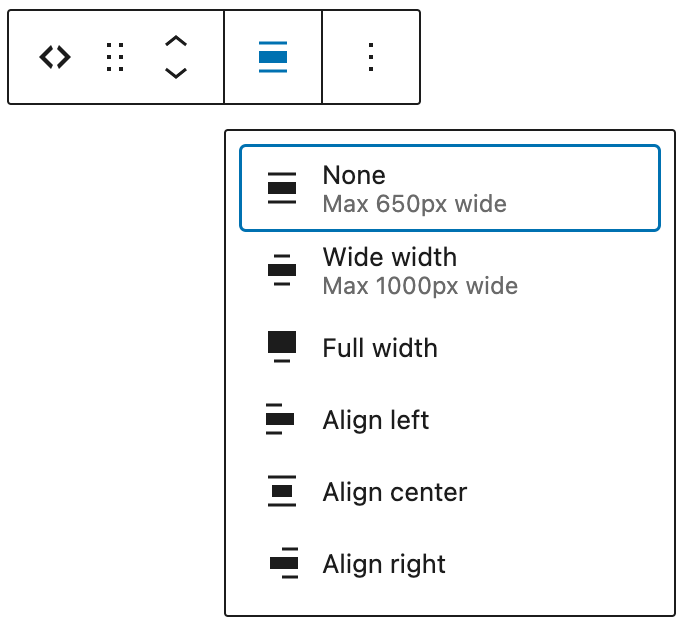
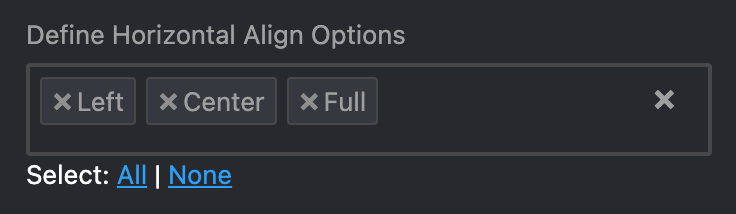
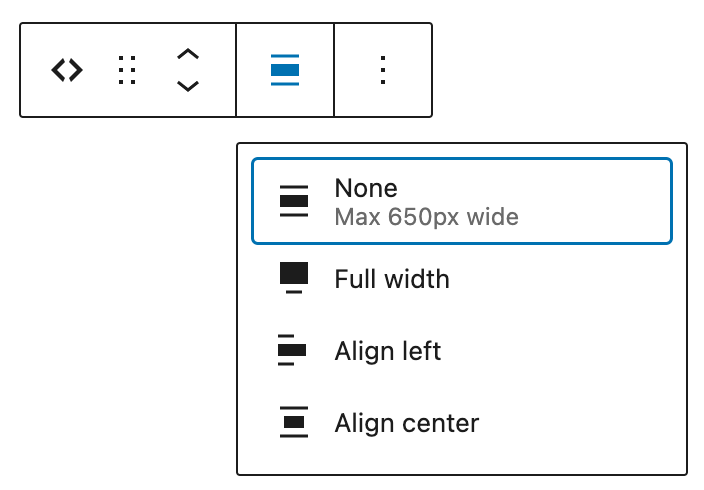
Define Horizontal Align Options
This will allow you to add horizontal align classes from the toolbar. You can choose witch options you want to add to the toolbar.




<?php
$className = 'block-example';
if( !empty($block['className']) ) {
$className .= ' ' . $block['className'];
}
if( !empty($block['align']) ) {
$className .= ' align' . $block['align'];
}
?>
<div class="<?php echo esc_attr( $classname ) ; ?>">
<h1>This is Code Example Block</h1>
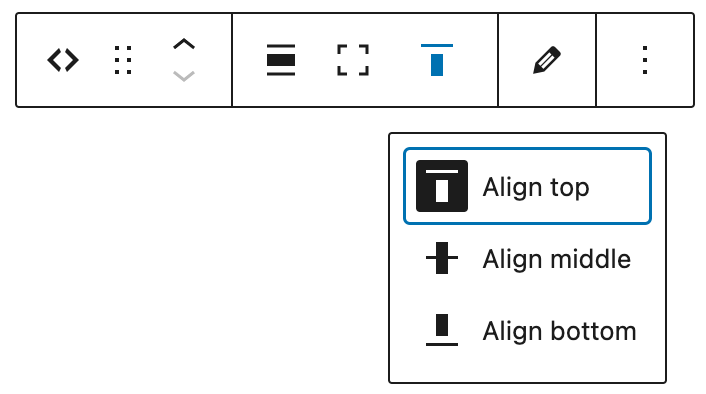
</div>Vertical Align
Will allow you to set Align top, Align middle and Align bottom

Text Align
Will allow you to set Align text left, Align text center, Align text right

Horizontal, Vertical and Text Align Default
You can predefine selected option in the toolbar and the front end, when you are adding block to the page.
Full Height
This option is toggle state and not dropdown select. It will toggle full-height class.

Edit Mode inside block
If this option is not enabled you will get ACF fields in sidebar. If this option is enabled you can edit ACF fields directly inside block area. If edit mode inside block is active you will not see ACF fields in the sidebar at the same time.


Reusable
Enables option to save it as Reusable block

Lock
After enabling this options you can find it under toolbar > advanced options (tree dots).

Locking block will give you several options where you can apply lock state.

Dimensions (Margin, Padding)
Will unlock options in sidebar to add Margin and Padding

HTML anchor
Will replace automatic generated ID values to help you link easier to the current block

Code Boilerplate
<?php
if(isset($_GET['print_block_args'])){
echo "<pre>"; print_r($block); "</pre>";
}
// Get ID
$id = 'block-example-' . $block['id'];
// Get HTML anchor
if( !empty($block['supports']['anchor']) ) {
$id = $block['supports']['anchor'];
}
// Set Default Class
$className = 'block-example';
if( !empty($block['className']) ) {
$className .= ' ' . $block['className'];
}
// Get Horizontal Class
if( !empty($block['align']) ) {
$className .= ' align-' . $block['align'];
}
// Get Vertical Class (Inner Content Align)
if( !empty($block['align_content']) ) {
$className .= ' vertical-align-' . $block['align_content'];
}
// Get Text Align Class
if( !empty($block['align_text']) ) {
$className .= ' text-align-' . $block['align_text'];
}
// Get Full Height Class
if( !empty($block['full_height']) ) {
$className .= ' full-height';
}
// echo '<pre>';
// print_r($block);
?>
<div
id="<?php echo esc_attr( $id ); ?>"
class="<?php echo esc_attr( $className ) ; ?>">
<h1>This is Code Example Block</h1>
</div> 