No need to have the website in a new tab and constantly reload the browser to see the changes.
The preview feature is automatically included inside Code Block and SCSS Partial. You don’t need to activate anything under Scripts Organizer > Features.
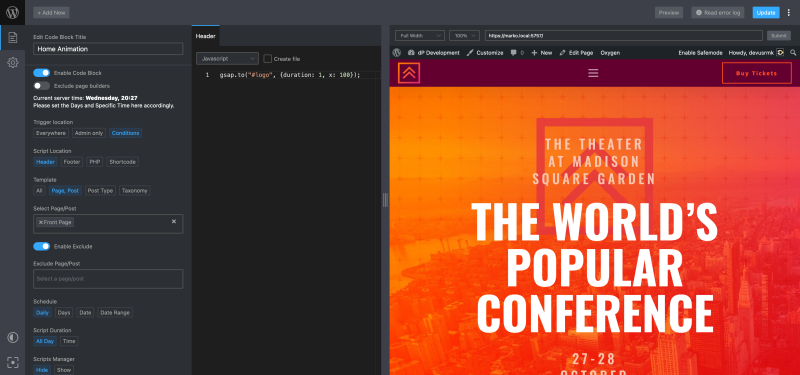
Activate preview
it with Preview button located under the right part of the top bar.

Once the feature is activated Code editor will be resized and you will see a split-screen.
By default preview is empty and you need to paste the link and press enter or click Submit button.

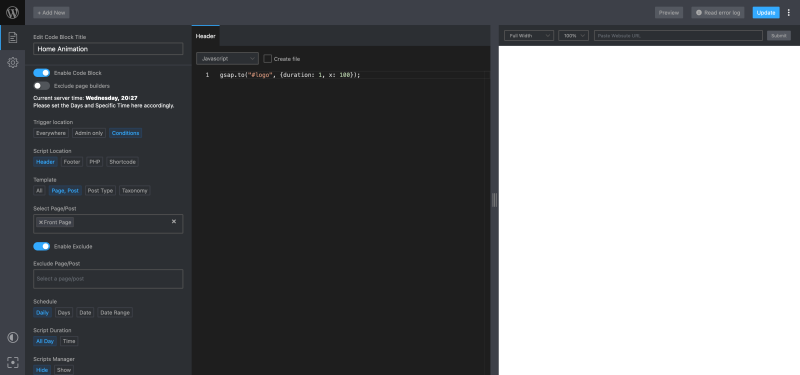
Resize Preview

The entire line can be used for resizing. We made an icon to indicate that that element is able to resize.
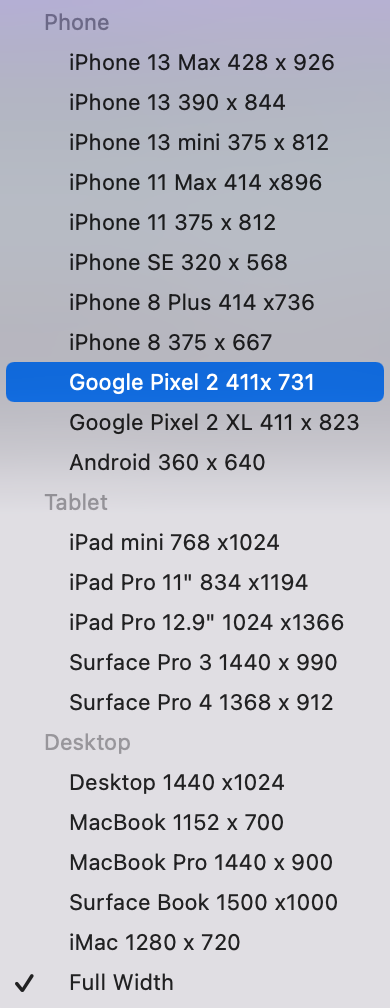
Preview Pressets
By default, full width and height are selected. You can use the dropdown to choose one of the predefined sizes to preview better your development for mobiles, tablets, and desktops.
Preview sizes are synced with Figma Artboard sizes to be able to have pixel-perfect design and development.

Preview Zoom ( Scale )
If your screen is not big enough but you still need to preview development in certain sizes or proportions we make it possible for you with scale factors.
Possible options are 100%, 75% and 50%.
Preview Changes
are visible after every code update. Use shortcut Control (⌘) + S to save and see changes right away.
After you save page is reloaded and if you are doing animations such as GSAP animation will be triggered as well.