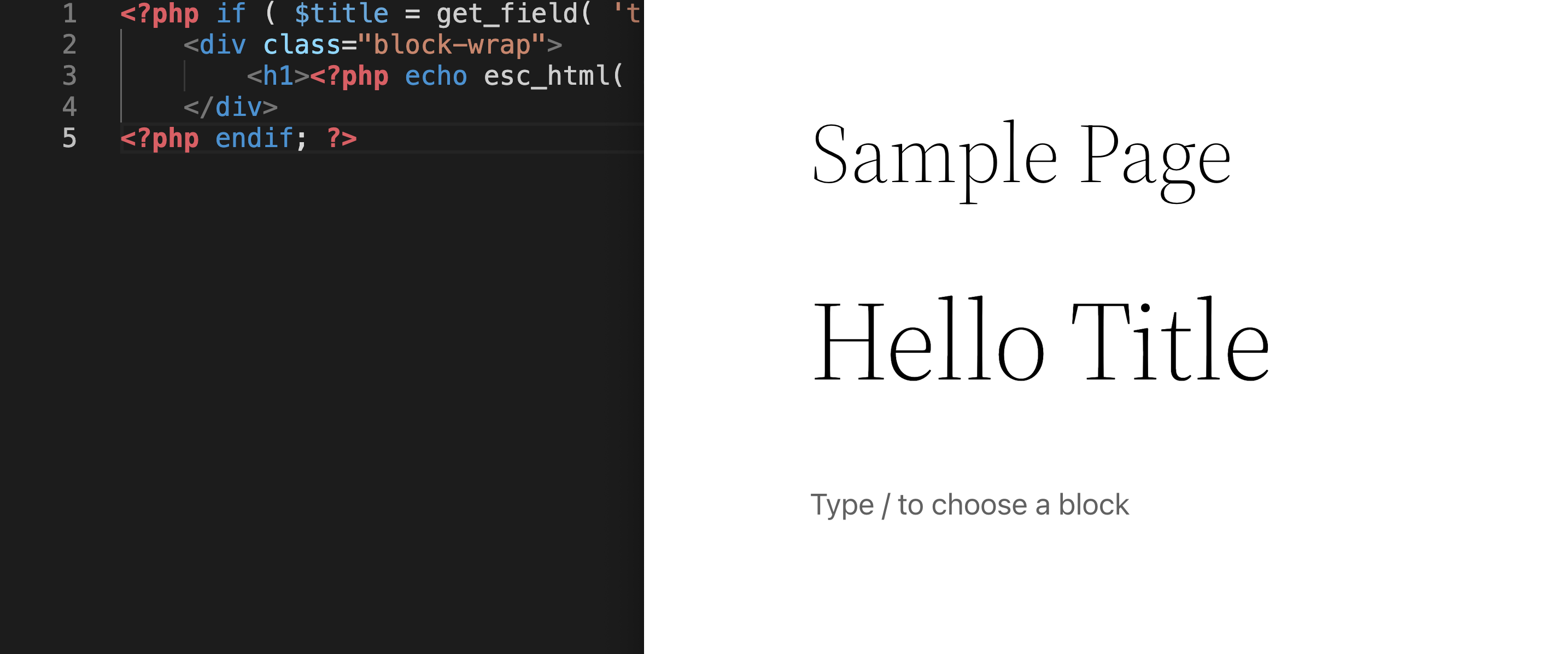
By the default style are not visible in the Gutenberg editor.

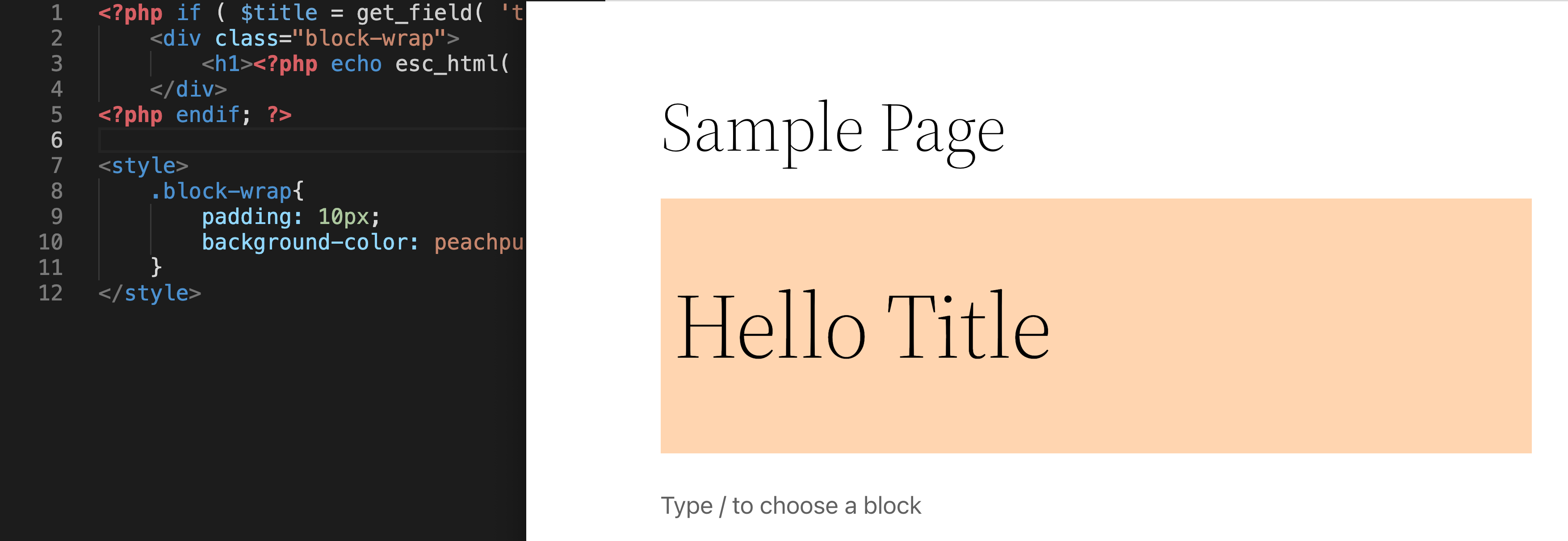
1. Add <style> and write your CSS directly code area

2. Include Code Block style
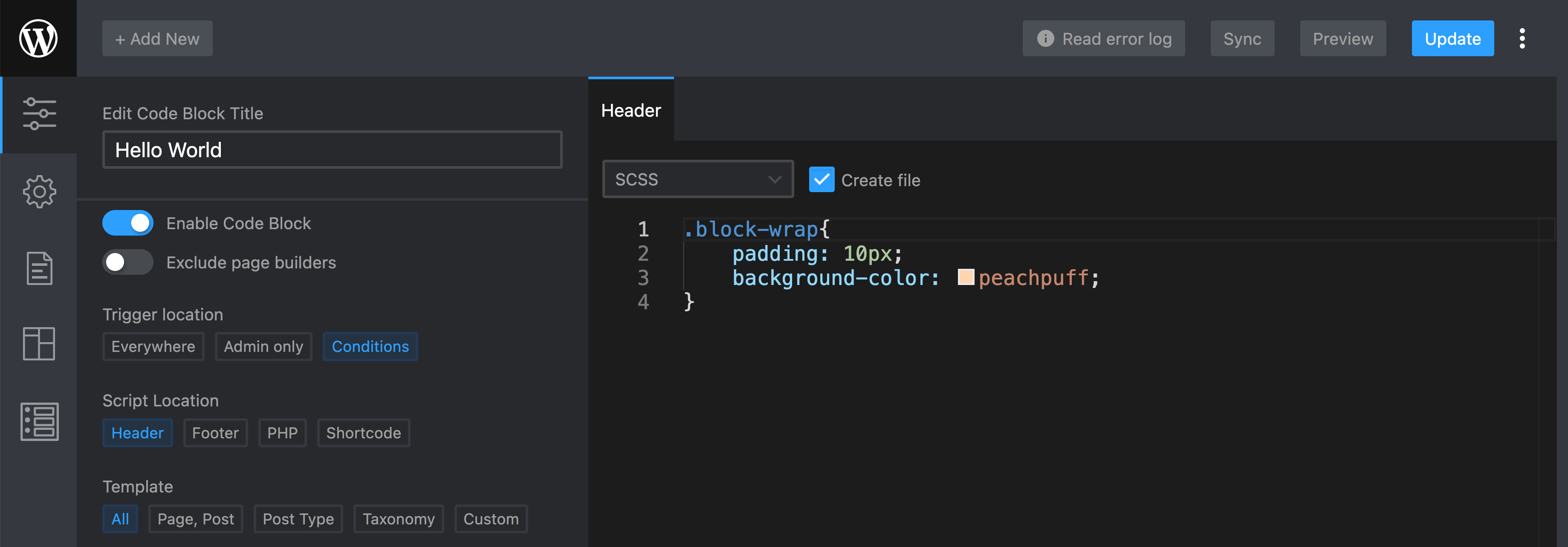
This would be the best practice. Create Code Block and create CSS or SCSS. Then link that code block to Gutenberg Block.
Code Block (Header: SCSS)

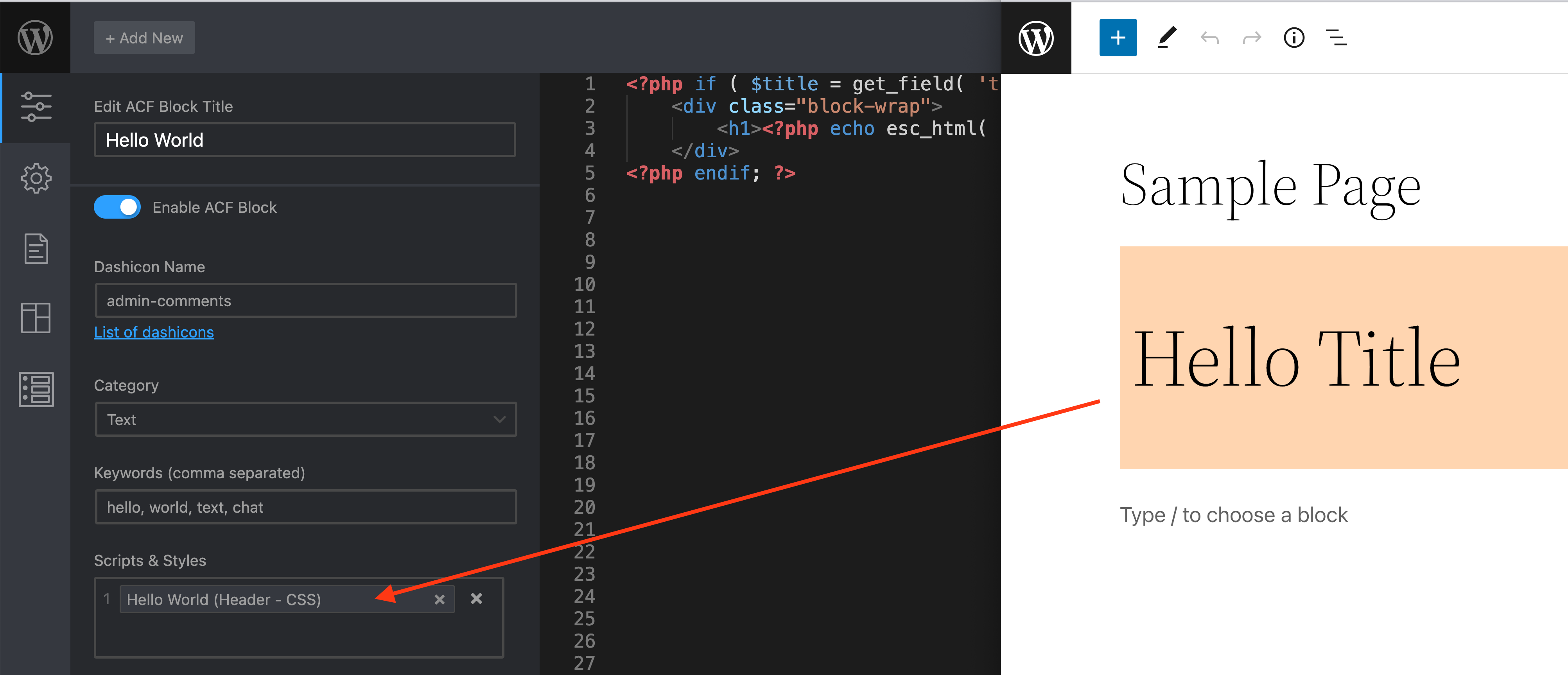
Gutenberg Block include Code block form Scripts & Styles area